“Colunas”, “Grupo” e “Mídia e Texto” são três blocos da categoria “Elementos de Layout” do Gutenberg, o editor de páginas nativo do WordPress. Embora os três sejam conjuntos de outros blocos (como parágrafo e imagem), cada um tem suas funções.
Colunas
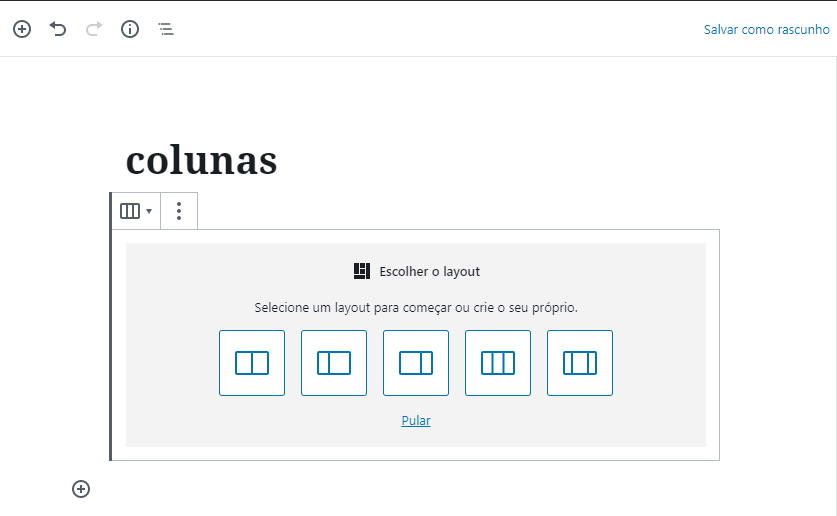
As colunas colocam conteúdo lado a lado nas versões mais amplas da página: desktop e tablet. Na versão mobile dos sites responsivos (como o seu deve ser), elas se reorganizam para ficar uma abaixo da outra. Demorou para acertarem as colunas do Gutenberg – originalmente, elas só vinham aos pares. Atualmente, você pode escolher entre duas ou três, com algumas sugestões de proporção.

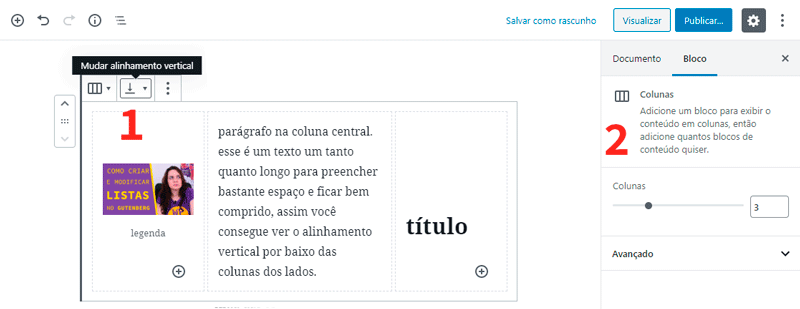
Depois que você seleciona as colunas, é hora de preenchê-las com conteúdo, clicando no “+” dentro delas. Na barra de opções acima do bloco (1), você escolhe se quer alinhar o conteúdo das diferentes colunas por cima, centralizando ou por baixo, como em células do Excel. Caso você queira mudar a quantidade de colunas depois, pode fazer isso na barra lateral direita (2).

Você também pode alterar a largura de cada coluna clicando no bloco “Coluna”, que fica dentro de “Colunas”, mas fora do bloco de conteúdo, e mexendo na barra lateral à direita.
Mídia e texto
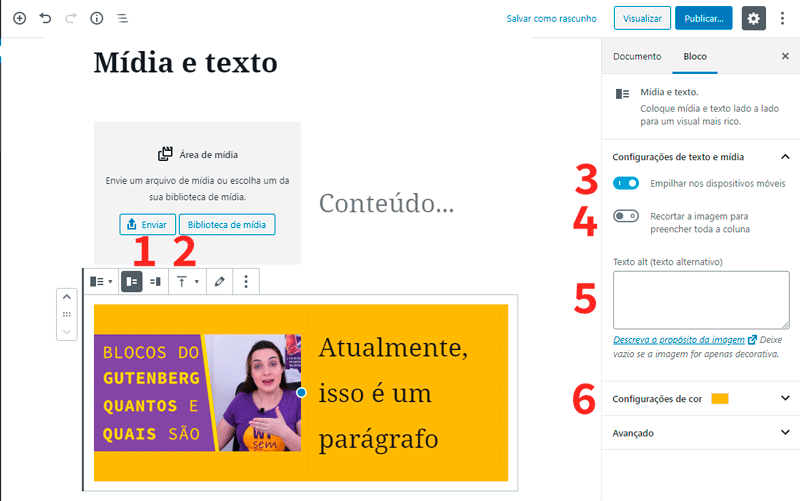
O bloco “Mídia e texto” está na categoria de layout, mas se você inseri-lo e observar os blocos que o Gutenberg sugere para trocar, vai encontrar “Imagem” ou “Vídeo”. Essencialmente, “Mídia e texto” é uma imagem sem legenda e um texto que foi pensado para ser destacado, ambos ocupando 50% de largura.
Na barra acima do bloco, você escolhe se quer que a imagem fique à esquerda ou à direita do texto (1), e se os dois são alinhados por cima, pelo centro ou por baixo dos blocos (2). Você também pode trocar a imagem ou alterar detalhes dela, como o texto alternativo, mas a legenda não: mesmo se você adicionar uma na aba de edição de imagem, ela não aparece.

Já na barra lateral, se você tiver selecionado o bloco ou a imagem, ele vai oferecer configurações para o bloco combinado:
- “Empilhar nos dispositivos móveis” (3) significa que o elemento da esquerda vai aparecer em cima do elemento da direita nos celulares. Se você leu o artigo sobre sites responsivos e por que o seu precisa ser um, vai concordar comigo que é melhor marcar essa opção.
- “Recortar a imagem para preencher toda a coluna” (4) corta as imagens mais verticais em cima e embaixo para ficarem da altura do texto. Você pode escolher qual parte aparece no centro da imagem com o “ponto focal”.
- Texto alternativo (5) é o texto lido pelos leitores de tela dos usuários com dificuldades para enxergar e pelos motores de busca. Saiba como preencher esse campo no artigo sobre adicionar imagens com acessibilidade e foco em SEO.
- Nas configurações de cor (6), você pode escolher uma cor de fundo para o bloco. Inclusive, pode colocar o código hexadecimal da cor da sua marca, para manter um padrão no seu site. Quando você usa uma imagem vertical, seja cortada ou não, a cor de fundo só vale para o parágrafo.
Se você clicar no parágrafo, a barra de opções desse bloco vai aparecer acima dele e a barra lateral vai mudar as configurações para o tamanho da fonte e a opção de uma letra capitular. Você também pode escolher uma cor de fundo só para o bloco do parágrafo, e alterar a cor da fonte.
Grupo de blocos
O grupo é o mais básico: você o cria selecionando quantos blocos quiser e clicando no primeiro botão da barra acima do bloco. Ele tem três finalidades práticas:
- permitir que você mova vários blocos de uma vez para cima e para baixo do texto;
- marcar o conjunto como “reutilizável” e tenha aquele conteúdo disponível para outros posts e páginas na categoria “blocos reutilizáveis”;
- aplicar uma cor de fundo a uma parte da página (que também pode ser qualquer cor, se você colocar o código hexadecimal.
Anotou as dicas? Me conte nos comentários quais você vai colocar em prática no seu site. O próximo artigo da série Blocos do Gutenberg também foca em elementos de layout: o separador e o espaçador.
Você pode assistir ao vídeo desse artigo no canal de YouTube do WordPress sem Código:

