Plugins de formulário, como o Contact Form 7 e o WPForms criam campos que as pessoas preenchem e você recebe como uma mensagem fechada, num e-mail. Dependendo da configuração, você só precisa apertar “responder” para entrar em contato com elas depois, via e-mail, que ainda é a forma mais certeira de alcançar alguém na internet.

As possibilidades de personalização são infinitas: inscrições em newsletter, pesquisas de opinião, espaço para reclamações e sugestões. Por exemplo, no plugin de inscrição de voluntários do site que fiz para a ONG Anjos da Tia Stellinha, há um campo para o número de telefone e, depois, a pessoa deve marcar se o número tem WhatsApp ou não – já que WhatsApp é uma das maneiras mais usadas pela ONG para se comunicar com os voluntários.

Todo plugin de formulário tem uma estrutura básica:
- configurar os campos que vão aparecer para a pessoa que está preenchendo;
- configurar como você vai receber as informações;
- com o formulário pronto, copiar o shortcode (código entre colchetes) daquele formulário e colar na página ou post.
O Gutenberg tem um bloco específico para shortcodes, mas se você colar em um bloco de parágrafo, também dá certo.

Exemplos de plugins de formulário de contato
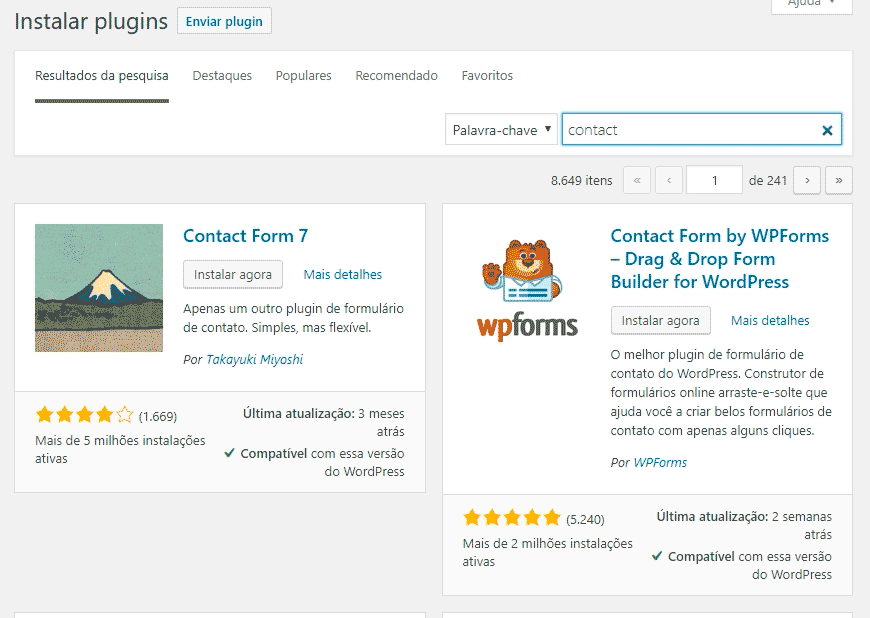
Vou apresentar dois dos plugins mais famosos de formulário para você ver qual mais tem a ver com você. O primeiro é o clichê, Contact Form 7. Ele é “raiz”. Feio. Sem-graça. Mas é o plugin com mais downloads da categoria, é traduzido e totalmente gratuito, com vários add-ons gratuitos e até pagos. O outro é o WPForms. Ele é “nutella”. Bonitinho. Fácil de mexer. Mas é uma versão gratuita, que até cobre bastante necessidades. Só que, dependendo da sua necessidade, talvez não baste.

Nossa jornada começa no Painel WordPress. Vá até Plugins > Adicionar novo. Digite “contact” e escolha qual você quer testar.
Contact Form 7

Para criar um formulário com Contact Form 7, Clique em “instalar” e “ativar”. Ele estará na barra da esquerda do seu painel WordPress como “Contato”. Na página “Formulários de contato”, você encontra a lista dos formulários (1) com os shortcodes correspondentes (2) e os autores (3). Já oferecem um formulário pronto, bem básico, do tipo que você coloca na página “Contato” do seu site. Para mexer em um formulário pronto, clique em “editar” logo abaixo do nome.

A página de edição de formulário tem quatro abas:
- “Formulário” (1), onde você adiciona campos clicando nos botões (5), ou deletando o texto (6);
- “Mail” (2) para configurar a maneira como você vai receber aquela entrada de formulário;
- “Mensagens” (3), onde você personaliza as mensagens que aparecem para a pessoa que está preenchendo o formulário, caso ela cometa algum erro ou depois que ela envia;
- “Configurações adicionais” (4), que não é para iniciantes, então é melhor não mexer.
Tudo que estiver entre as tags <label> aparece no formulário, seja o texto que dá nome ao campo ou o expaço para preencher, que fica entre colchetes. Campos obrigatórios têm um asterisco dentro dos colchetes.
Quando você clica em um botões que colocam o código de campo, você vê uma janela com as seguintes opções:

- 1 – Tipo de campo: marque se será obrigatório preencher aquele campo para enviar o formulário.
- 2 – Nome: – não mexa; ele só determina o nome que aquele campo terá especificamente naquele formulário.
- 3 – Valor padrão: se você quiser que o campo já venha preenchido com um texto, escreva aqui; se só quiser que o texto só apareça no campo até a pessoa preenchê-lo, marque a opção “Utilize este texto como um espaço reservado”.
- 4 e 5 – ID e classe do atributo: quem entende de CSS pode atribuir uma ID ou classe ao campo para fins de formatação.
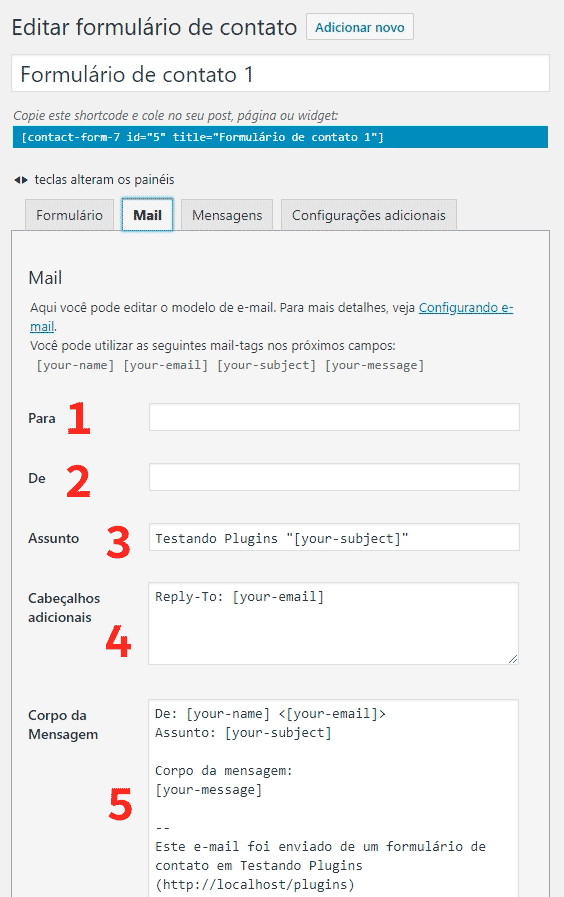
Depois de deixar o formulário com o formato que você quiser, troque da aba “Formulário” para “Mail” e determine:

- O e-mail que vai receber os formulários preenchidos. Se você optar por um e-mail cujo endereço é o próprio site (e não um provedor, como Gmail ou Hotmail), quando receber os formulários, se clicar em “Responder” já vai enviar um e-mail para quem preencheu o formulário.
- O e-mail que vai aparecer como remetente da mensagem para você. Pode ser o mesmo que o de cima.
- O assunto do e-mail que você vai receber. Você pode colocar o nome do site além do assunto da mensagem, ou “entrada no formulário X”, caso você tenha mais de um formulário no site.
- Nos cabeçalhos adicionais fica a opção que permite a você responder direto para a pessoa, caso você esteja usando um e-mail do seu site.
- O que aparece no e-mail que chega para você.
Quando acabar de configurar, copie o shortcode e cole na página ou post que quiser.
WPForms
Depois de clicar “Instalar” e “Ativar”, você vai ver a nova opção, “WPForms”, na barra à esquerda da sua tela. O WPForms já começa com uma tela que só exige cliques. A barra da esquerda tem cinco abas:

- “Configuração” (1), a tela inicial que oferece alguns modelos prontos, incluindo um “formulário em branco”, caso você queira criar do zero.
- “Campos” (2), na qual você pode selecionar, duplicar e reordenar com o mouse. Na versão gratuita, ficam disponíveis oito opções (6).
- “Configurações” (3), onde você organiza a mensagem que vai chegar para o administrador do site e a mensagem que a pessoa que preencheu vê depois de enviar o formulário.
- “Marketing” (4), para envio de e-mails em massa com ferramentas como MailChimp. A única ferramenta que a versão gratuita permite usar é a Constant Contact.
- “Pagamentos” (5), para conexão com serviços como PayPal. Útil para formulários de doação ou inscrição. Infelizmente, é um recurso pago.
O plugin salva seu progresso automaticamente de tempos em tempos, mas você tambem pode clicar em “salvar” (7) quando acabar de criar seu formulário. Por fim, clique no botão “incorporar” (8) para pegar o shortcode e cole na página ou post que você quiser.
Conclusão
Para quem quer um formulário básico, as duas soluções servem. Enquanto o WPForms é mais simpático, o Contact Form 7 é mais flexível. Se você usa outros plugins de formulários de contato, diga qual é nos comentários! Além disso, compartilhe esse artigo, ou o vídeo sobre esse assunto do canal do WordPress sem Código no YouTube:
E não se esqueça de seguir o WordPress sem Código nas redes sociais!


Tem algum plugin que faça um formulario mas que as respostas cheguem direto no meu whatsapp??
Oi, Ricardo! Não conheço, mas recomendo ver como adicionar um botão de WhatsApp no seu site nesse vídeo do William Schons: https://www.youtube.com/watch?v=byz3-UyyTpw
estou sem conexão com internet, posso enviar e assim que estiver conexão o sistema faça automaticamente o reenvio? se sim como?
Oi, Fabiano! Acho que, nesse caso, a resposta ficaria armazenada no cache do navegador do visitante… Não sei afirmar se 100% das vezes a informação seria salva e recuperada.