Você vai aprender a criar tabelas nas páginas do seu site WordPress que podem ser lidas por leitores de tela e motores de busca, ao contrário de tabelas que são inseridas como imagens. Elas são importantes para a usabilidade e a acessibilidade do seu site. Porém, antes de falar sobre o bloco, quero diferenciar dois tipos de tabela: a simples e a de dupla entrada.
Diferença entre tabela simples e de dupla entrada
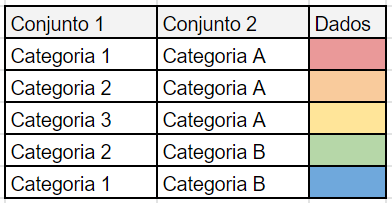
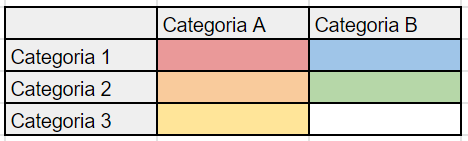
Nas tabelas simples, os dados só variam de acordo com um conjunto de categorias que você pode usar para filtrar os dados – elas ficam na primeira linha. Nas de dupla entrada, os dados variam de acordo com dois conjuntos de categorias, que ficam na primeira linha e na primeira coluna.


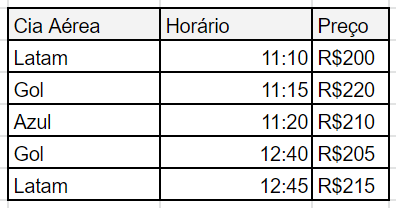
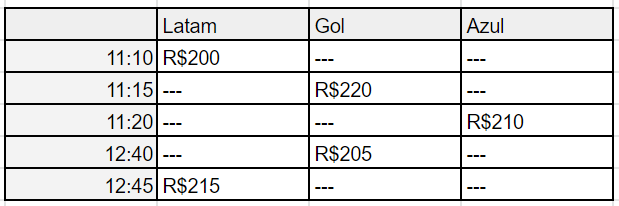
Por exemplo: você pode comparar preços de voos de companhias aéreas diferentes com uma tabela simples em que você anota o nome da companhia, horário e o preço; são três categorias de informações sobre o voo. Ou você pode fazer uma tabela de dupla entrada em que a primeira linha tem as companhias áreas e a primeira coluna, os horários. Transformar essas duas categorias em conjuntos de categorias diminui a tabela e evita repetições.


Criar tabela numa página de WordPress
Agora vamos criar uma tabela para você ver como isso se aplica ao WordPress. Clique no sinal de + do topo da tela, entre dois blocos ou à esquerda do bloco novo e entre na categoria “Formatação”. O WordPress começa perguntando quantas colunas e linhas a tabela terá – lembrando que as colunas são verticais e as linhas, horizontais. Quando preencher, pense apenas no número de linhas relacionadas aos dados, porque você vai adicionar a linha das categorias depois.

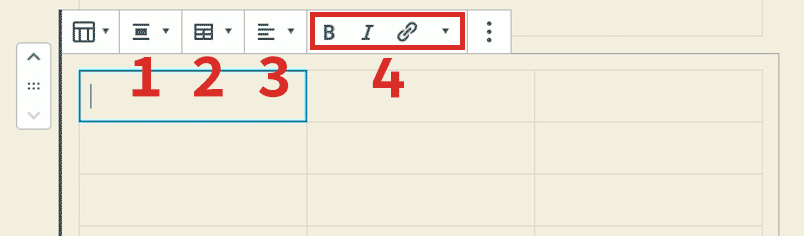
Com o esqueleto da tabela na página, você tem as seguintes opções acima do bloco:
- alinhar a tabela em relação ao texto em que ela se encontra – à esquerda, direita ou centralizada, ocupando largura ampla ou total;
- adicionar e remover linhas e colunas;
- alinhar o texto dentro da célula selecionada;
- formatação do texto daquela célula com negrito, itálico, riscado, link, código ou imagem embutida.

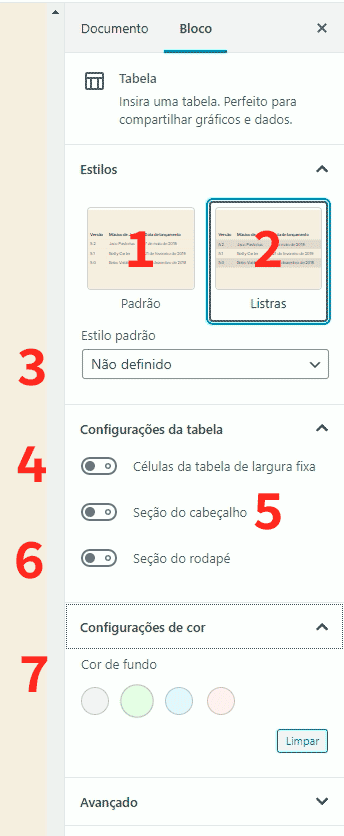
Já na barra à direita, você tem:
- Estilos:
- estilo padrão (1) , com uma cor de fundo e uma de contorno para cada célula,
- estilo “listras” (2), em que elas alternam entre uma linha de cor escura e outra clara;
- a opção de colocar um desses estilos como o padrão do site (3);
- Configurações da tabela:
- Manter as colunas com a mesma largura (4);
- Criar a seção do cabeçalho, onde você vai colocar as categorias de dados (5);
- Criar uma seção de rodapé – pode ser útil para tabelas em que os dados são numéricos e se somam no final (6);
- Configurações de cor (7): você pode escolher entre quatro cores – cinza, verde claro, azul claro e rosa claro.
Quando vale a pena criar tabelas com Gutenberg
Percebeu que o bloco de tabelas só permite adicionar um cabeçalho de linhas, e não de colunas? Por isso, acredito que ele seja bom para tabelas simples, mas não tabelas de dupla entrada. Sim, você pode simplesmente colocar as células da primeira coluna em negrito e usar como um conjunto de categorias, mas não acho que ela será bem lida pelos leitores eletrônicos nem pelos motores de buscas. Se você tem mais experiência criando tabelas nas páginas do WordPress, deixe um comentário explicando se estou certa ou errada.
Se esse artigo ajudou você a entender melhor o uso das tabelas, compartilhe! Ou compartilhe o vídeo sobre esse assunto no canal de YouTube do WordPress sem Código:
E não se esqueça de seguir o WordPress sem Código nas redes sociais!

