As imagens são uma parte importante do site para quem vê com clareza, e podem ser úteis para quem não vê, também. Nesse artigo, você vai aprender a colocar imagens no seu site WordPress, deixá-las acessíveis para quem tem problemas de visão e trabalhar com o SEO delas.
Se você já tirou fotos com o celular de um amigo e pediu para ele te passar por WhatsApp, deve ter percebido uma diferença na qualidade das imagens. O mesmo quando você salva uma foto do Facebook. É porque esses sites comprimem as imagens ao máximo que podem, e essa compressão leva a uma perda de qualidade.
Há um artigo sobre otimização de imagens aqui no WordPress sem Código, mas o que posso adiantar é: não dá para colocar uma imagem de tamanho original no site. Quem usa Photoshop tem uma maneira fácil de exportar arquivos leves, e quem não tem pode procurar um programa alternativo de tratamento de imagens, como os dessa lista.
Biblioteca de Mídia do WordPress: onde ficam as imagens
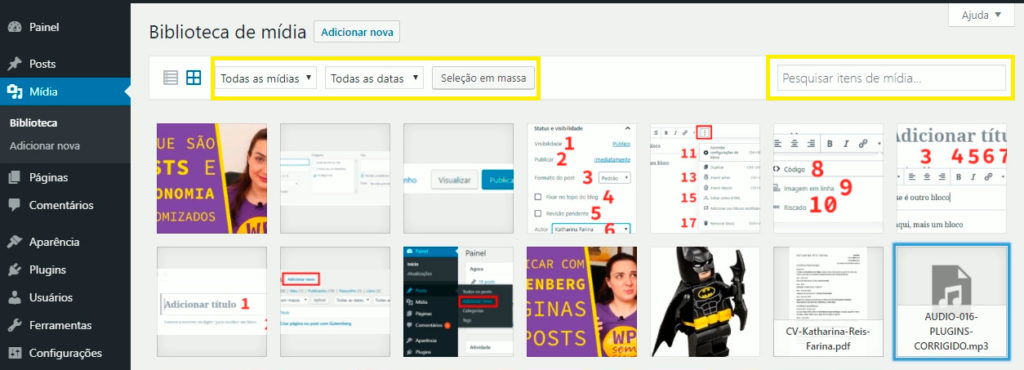
Agora, vamos entrar no WordPress. Na barra da esquerda do painel, você tem “Biblioteca de mídia”, que é onde o WordPress guarda todos os arquivos que você faz upload. Eles podem ser imagens, PDFs, áudios ou até vídeos, embora seja melhor você embeddar os vídeos de outros sites para não pesar no seu servidor.
A biblioteca tem as opções de pesquisar imagens pela barra de busca no canto superior direito, ou pelo mês em que colocou no servidor, caso você tenha optado por organizar suas imagens por mês nas Configurações do WordPress. Se você mudar de ideia depois que tiver clicado num botão, pode usar as abas no canto superior esquerdo.

Adicionar imagem a página ou post
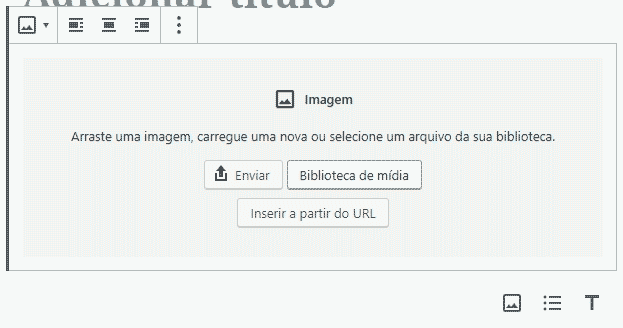
Quando for inserir uma imagem em uma página ou post, você pode enviar direto do computador ou celular em que estiver criando o post, ou acessar sua biblioteca de mídia.

Adicionar acessibilidade à imagem
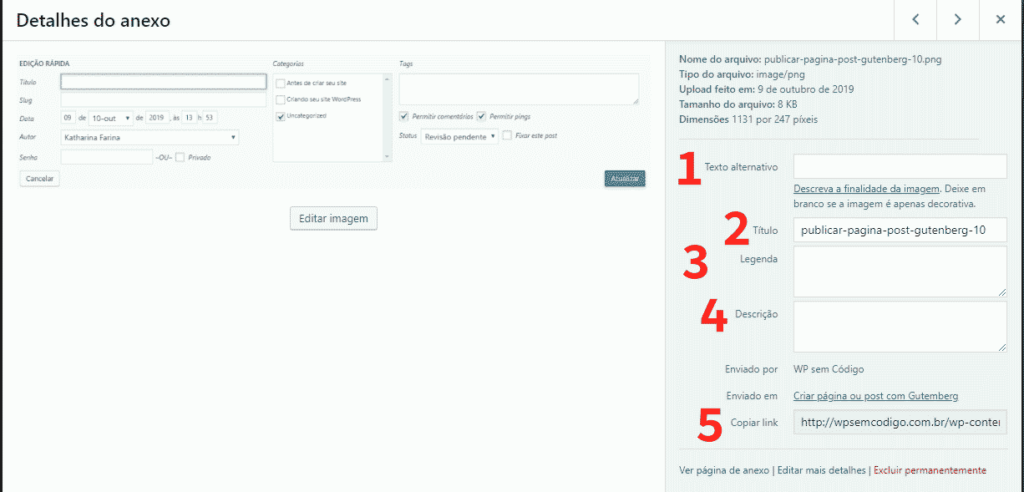
Depois que tiver selecionado uma imagem, seja na biblioteca de mídia ou para inserir em uma página, você vai ver a aba “Detalhes” com cinco campos abaixo dos detalhes da imagem: texto alternativo, título, legenda, descrição e “copiar link”.

Texto alternativo
Texto alternativo (1) é o que o leitor de tela do usuário com deficiência visual e o robô do motor de busca leem. Vamos entender quando você deve preencher esse campo no link que fica logo abaixo do campo “texto alternativo”.
Se a imagem contém texto, mas o mesmo texto está bem perto, ou só está ali para efeito visual, não precisa. Um exemplo são as imagens de capa de artigos: no caso do WordPress sem Código, o texto na imagem é o título do artigo, então não precisa. Se você tem um blog de receitas e colocou na imagem de capa uma foto da comida, também não precisa. Já nos casos em que o texto tem função na imagem, como um ícone, e não está escrito perto, precisa, sim de texto alternativo. Principalmente se tiver um link na imagem: você precisa informar para que página o link está levando.
Para imagens com informação, como gráficos, se a informação for simples, é melhor colocar uma descrição breve. Se for uma informação complexa, coloque essa informação no texto. Lembre-se que os textos alternativos devem ser curtos e escritos para humanos – não é para encher de palavra-chave sem sentido. Palavras-chave sem coesão são marcados como spam pelos motores de busca.
O Centro Tecnológico de Acessibilidade do Instituto Federal de Educação, Ciência e Tecnologia do Rio Grande do Sul tem um artigo muito bom especificando que informação colocar onde.
Outros campos
O próximo campo, título (2), é tão importante quanto o texto alternativo. É aqui que entram as palavras-chave, mas só as essenciais; não é para repetir de várias maneiras diferentes.
A legenda (3) é o texto perto da imagem que todos podem ler. É uma maneira interessante de “liberar” o texto alternativo quando você não tem certeza se uma imagem é decorativa. Eu uso nos tutoriais do WordPress sem Código, porque gosto de apontar as “intervenções” que fiz na imagem, como círculos, setas e números.
O último campo que você pode preencher é a descrição (4), que não influencia o SEO. O que ela faz faz é mostrar texto na página de anexo, caso você coloque essa opção na imagem. Dependendo do tema, também pode aparecer embaixo da imagem, como a legenda.
Depois, vem o link (5) da imagem no seu servidor, que você só pode pode alterar se clicar em “Editar Imagem”.
Editar imagem no WordPress
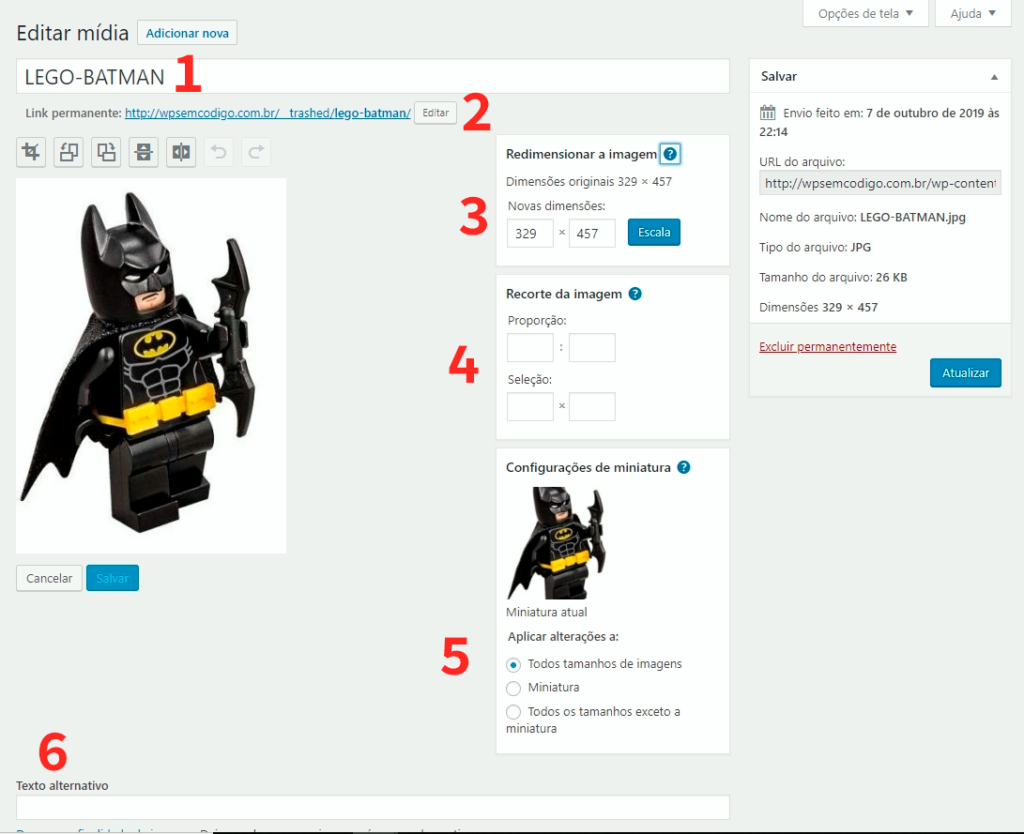
Ao clicar em “Editar Imagem”, você abre uma página. O primeiro campo é o título (1), e logo embaixo tem um botão para editar o link (2).

Você pode fazer edições básicas numa imagem no próprio WordPress, mas recomendo só fazer isso como último recurso. O WordPress já salva as imagens que você coloca no servidor em tamanhos diferentes para criar miniaturas, mas você pode redimensionar (3) para o tamanho que preferir, além de recortar a imagem nas proporções que quiser, girar de 90º em 90º e até inverter – colocar de cabeça para baixo ou espelhada (botões acima da imagem). Tem botão de desfazer e refazer, caso você cometa erros, e tem que salvar a imagem depois que acabar.
Também é possível recortar a imagem (4), escolhendo a proporção ou quantos pixels serão incluídos no recorte; por fim, é possível aplicar as alterações à miniatura da nova imagem.
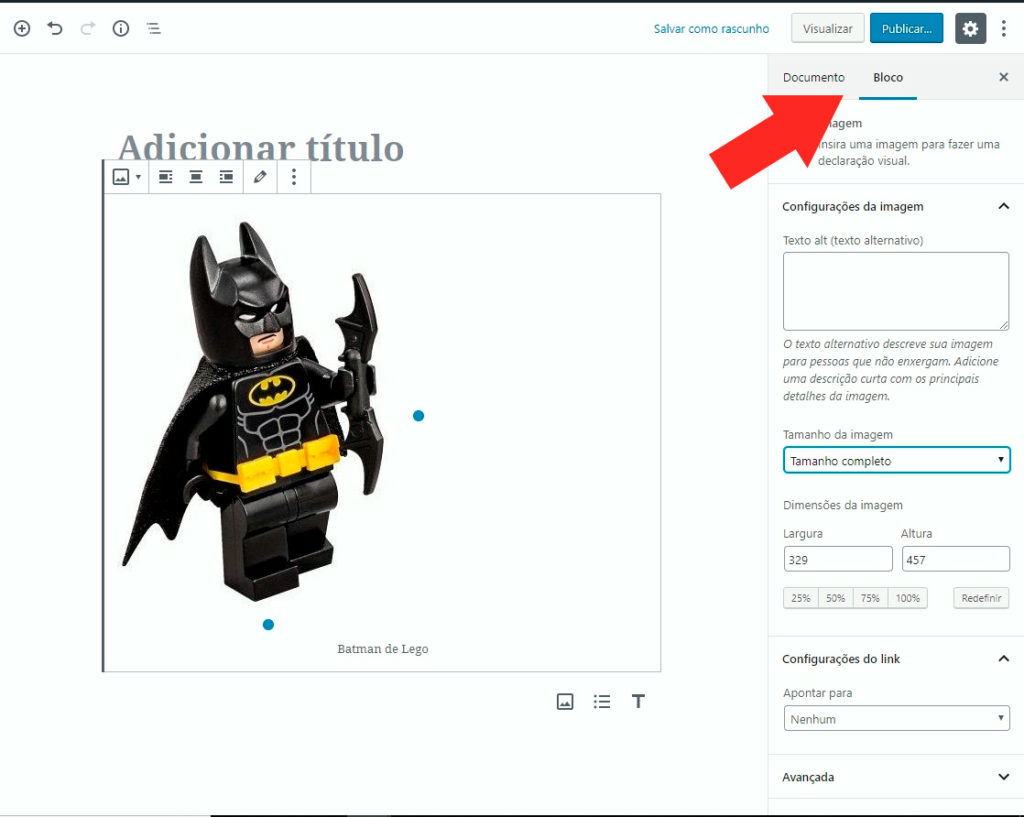
Se você usa o editor de páginas e posts Gutenberg, quando você seleciona uma imagem, os campos aparecem nas configurações de bloco, na direita da página, assim como a opção para redimensionar.

Para inserir várias imagens em conjunto, você precisa de uma galeria. Você pode usar o bloco de galeria do WordPress, um widget de galeria ou baixar plugins que criam galerias mais personalizadas. Teremos vídeos com plugins de galerias no futuro.
Bancos de imagens gratuitas para seu site WordPress
Para você, que leu até o final, compartilho uma dica que vi no Instagram da blogueira de conteúdo Fernanda Mafia: uma lista com seis bancos de imagens gratuitas, e até bancos de imagem em que você não precisa colocar nenhum crédito na foto – embora seja sempre bom. Vou começar com os três que eu já usei:
- Freepik: tem fotos e vetores, tanto pagos quanto gratuitos. Os pagos são melhores, mas eu me viro com as gratuitas há anos. O visual das imagens é bem comercial, e eles pedem que você dê crédito ao autor – mesmo quando o autor é claramente uma conta que reúne material gratuito na internet.
- Unsplash: meu queridinho. Vejo esse banco num intermediário de comercial e artístico. Tem uma boa seleção, muitas categorias e uma ferramenta de busca que funciona. Não exigem que você dê crédito ao fotógrafo, mas encorajam.
- Nappy: depois de passar um tempo buscando imagens em bancos, você percebe que tem muito mais modelos brancos do que de qualquer outra etnia. O Nappy foi criado para ter fotos com modelos negros e equilibrar um pouco a representatividade nos sites.
- Pixabay: também tem fotos e vetores gratuitos. Gostei que coloca a licença ao lado da imagem para você ver na hora.
- Pexels: fotos e categorias mais hipsters. Também tem as buscas mais populares, que podem ajudar quem não tem muito domínio de inglês.
- Gratisography: a palhaça do grupo. Tem menos categorias, mas busca fotos mais descontraídas e esquisitinhas – principalmente na categoria “whimsical”, que pode ser traduzido como “caprichoso” ou “excêntrico”.
E uma dica sobre a dica: esses bancos usam palavras-chave em inglês e às vezes em espanhol, então se você não sabe falar outras línguas, pode apelar para o Google Tradutor para ter a grafia exata da palavra e sinônimos.
Se você conhecer mais algum banco de imagens, deixe nos comentários! Não se esqueça de compartilhar com os amigos, pode ser esse artigo ou o vídeo sobre esse assunto no canal do WordPress sem Código no YouTube:
E não se esqueça de seguir o WordPress sem Código nas redes sociais!


Pingback: Como otimizar imagens e deixar seu site WordPress mais rápido – WordPress sem Código
Pingback: Blocos do Gutenberg: apresentação – WordPress sem Código
Pingback: Colunas, grupo e mídia e texto – qual é a diferença? – WordPress sem Código
Por que nesse texto não tem data? 🙁
Oi, Lilian! Obrigada por apontar. Corrigi e deixei a data disponível.