Já temos um artigo sobre imagens no WordPress e outro sobre otimização de páginas. Chegou a hora de falar sobre otimização de imagens no WordPress. Se prepara, porque vai ser meio aula de geometria, meio viagem de LSD.
Pixel: a base de tudo
Primeiro você tem que entender que imagens digitais são conjuntos de pixels. Talvez você se lembre de aprender, em geometria, que um ponto não tem um tamanho definido em centímetros ou milímetros. Ele é só um pontinho. E um plano é um conjunto de pontos em duas dimensões: vertical e horizontal.
Imagens digitais são planos: elas são conjuntos, em duas dimensões, de pontos de luz. Por melhor que seja um fotógrafo, por mais que ele capte uma paisagem cheia de profundidade, continua sendo 2D.
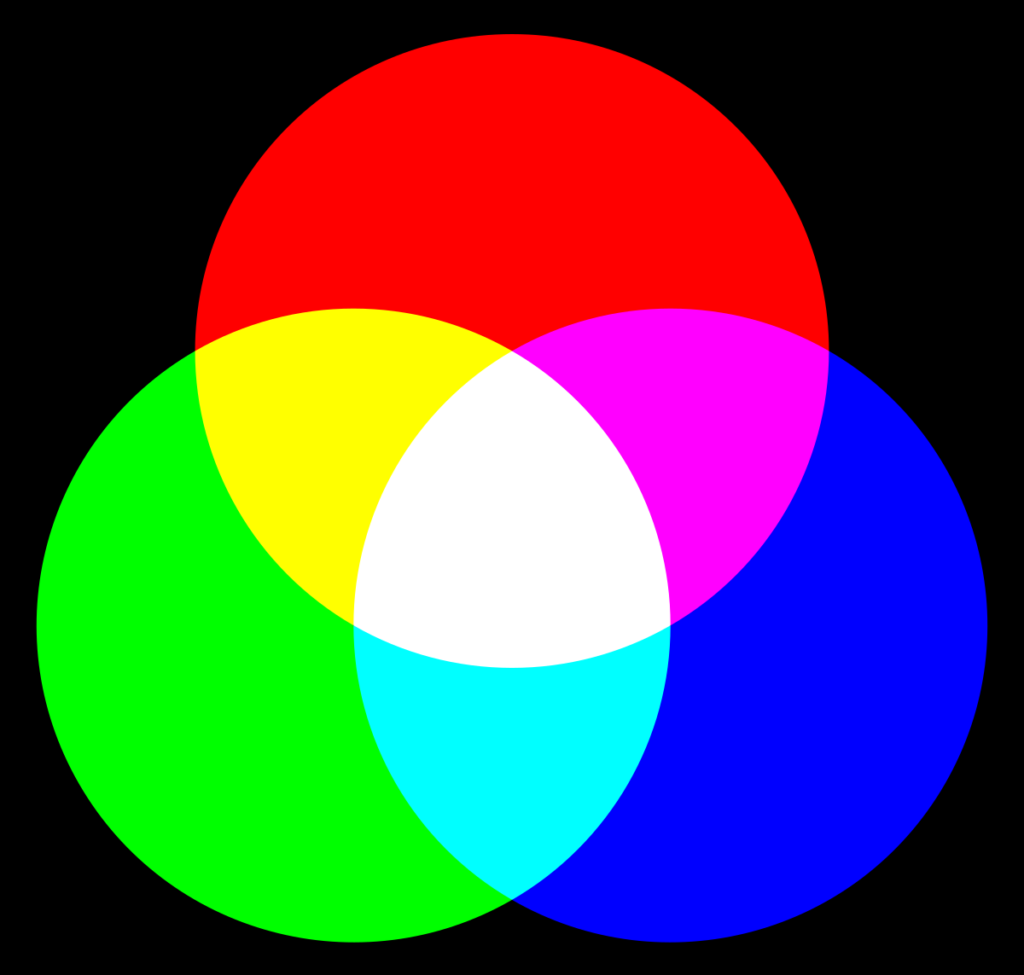
Os pontos de luz que compõem as imagens digitais se chamam pixels – na prática, um pixel é uma combinação de um ponto vermelho, um verde e um azul. É por isso que, quando tem uma gota na frente d’água na frente da TV, se você olhar de perto vai ver essas três cores aumentadas.

Os pixels são a medida que usamos para as dimensões das imagens no computador, em vez de centímetros ou milímetros. Porque, na hora de imprimir uma imagem digital, você pode alterar a quantidade de pixels por centímetro quadrado, o que aumenta ou diminui a resolução daquela imagem. É importante diferenciar dimensões de formato: as dimensões são o número de pixels, enquanto o formato é o tipo de arquivo.
Formatos de arquivo de imagem
Os três formatos mais comuns de imagens são JPEG, PNG e GIF. O JPEG é melhor para fotografias, porque trabalha com detalhes e cores. Já o PNG é melhor para imagens com cores chapadas, como logotipos ou prints de tela. E o GIF, que é o que tínhamos para cores chapadas antes do PNG, é o único que aceita animações. Basicamente, é a versão real das fotos do Harry Potter. Quando eu digo que um formato “é melhor” para alguma coisa, quero dizer que tem o melhor custo-benefício de qualidade por peso.
Vou chamar de peso o que também é chamado de tamanho de uma imagem digital: a quantidade de armazenamento que ela ocupa. Quanto mais pesada for uma imagem, mais espaço ela ocupa, e para ajudar as páginas do seu site a carregarem rápido, você quer que as imagens sejam o mais leves possível. Então, tradicionalmente, ter fotos em PNG e logotipos em JPEG seria contraproducente. Mas o Google chegou para mudar as regras do jogo em mais uma parte das nossas vidas. Os nerds de lá criaram um novo formato de imagem, WEBP.
Vantagens e desvantagens do webp
Imagens PNG convertidas em WEB ficam 26% mais leves, enquanto as JPEG reduzem de 25 a 34%. Só que, enquanto as PNG não sofrem perda de dados, as JPEG sofrem, o que pode levar a uma pequena redução na qualidade da imagem – afinal, a prioridade desse formato é fazer com que os sites carreguem mais rápido, não que fiquem em ultra alta definição.
Além da perda de qualidade, como o WEBP ainda é novidade, nem todos os navegadores suportam – por enquanto, o Google Chrome e o Opera. Nem próprio WordPress suporta, ou seja, se você tentasse fazer upload de um arquivo nesse formato, apareceria uma mensagem de erro. Não que você tivesse alguma imagem dessas para colocar no site, porque os programas de edição não exportam nesse formato. Pesquisei como faria para converter imagens no meu computador, baixei um arquivo do Google e era um bando de código. Fechei antes de ter dor de barriga.
Plugins de conversão para webp
Para ter imagens WEBP no seu site, você precisa… (rufar de tambores) de um plugin. Esse é um dos casos em que usar um plugin resolve vários problemas: primeiro, você não precisa de algum programa que salve imagens assim (lembrando que nenhum programa salva, atualmente), e você fica com as duas versões da imagem no seu servidor. Quando alguém acessar o site de um navegador que não suporta o formato, as versões originais das imagens aparecerão.
Existem plugins que só convertem imagens para WEBP, como o WebP Express, e tem os que também comprimem as imagens nos formatos antigos, como o Imagify. Tem os que, além da compressão, fazem o chamado “lazy load”, e só carregam uma imagem quando ela aparece na página, como o Smush e o Shortpixel. Teremos um vídeo comparando esses plugins para você entender melhor.
Talvez você esteja pensando: compensa eu baixar outro plugin pro meu servidor e ter o dobro de imagens, só para servir mais rápido a alguns dos meus visitantes? Eu acredito que sim. Pense que estamos no Brasil, onde a maioria das pessoas acessa a internet do celular, e a maioria dos celulares é Android. Um sistema operacional do Google, que usa o Google Chrome. No 3G, ou 4G – de qualquer forma, redes móveis, em que cada byte carregado é caro. E, dependendo do local, lento. Então, sim, eu acredito que, com o nível (e custo) da internet brasileira, você deve fazer um pequeno sacrifício para que seu site carregue mais rápido, mesmo que não seja para todos os seus visitantes.
Agora, por mim, não precisa fazer nenhum sacrifício… é só compartilhar esse artigo e se inscrever no canal de YouTube do WordPress sem Código, onde você pode encontrar um vídeo sobre esse tema:


Pingback: Como medir a velocidade ou performance do seu site – WordPress sem Código
Pingback: A diferença entre Leia mais e Quebra de página – WordPress sem Código
Pingback: Page builders, add-ons, suítes de blocos: como montar uma página? – WordPress sem Código
Pingback: Migrar site de servidor com plugin All in One WP Migration | WordPress sem Código
Pingback: Como adicionar imagens a site WordPress, melhorar SEO e acessibilidade