Nesse artigo, você vai aprender a criar posts customizados sem programar. Primeiro, vamos criar tipos de posts com o plugin gratuito CPT UI (Custom Post Type UI). Em seguida, criar posts customizados e replicáveis com o editor de páginas e posts do WordPress, Gutenberg. Por fim, vou apresentar alguns plugins específicos para exibi-los em páginas.
O que é post customizado? E taxonomia customizada?
Há um artigo explicando o que são posts e taxonomias customizadas, mas segue um resumo para refrescar a memória. Com exceção dos arquivos “prontos” que ficam na Biblioteca de Mídia do seu site – ou seja, o que não é imagem, vídeo, áudio ou PDF – todo o conteúdo fica em páginas ou posts. Aqui no WordPress sem Código, sempre usamos a metáfora de que sites são conjuntos de arquivos, como pastas com folhas contendo algumas folhas de papel. Os formatos de página e post já vêm com o WordPress, mas você pode adicionar outros tipos de papel, específicos para outros conteúdos, como produtos de uma loja ou eventos para uma linha do tempo. Esses outros formatos são os posts customizados, incluindo os blocos reutilizáveis do Gutenberg.
Já taxonomia é a maneira de organizar os arquivos. Se os artigos (ou posts) do seu site fossem folhas de papel, você poderia agrupar artigos semelhantes usando um clipe. No WordPress, esse clipe é a categoria de artigos. Por outro lado, você poderia marcar as folhas com adesivos de cores diferentes para sinalizar as que falam sobre certos assuntos. Na interface WP, esses adesivos são as tags. Caso você queira mais maneiras de organizar seu conteúdo, pode criar taxonomias personalizadas. Dependendo de como você as cria, elas podem equivaler a categorias ou tags, apenas para os tipos de post que você quiser (incluindo os artigos).
Criar tipos de posts customizados com Custom Post Type UI (CPT UI)
Passo 1: Instalar o plugin CPT UI
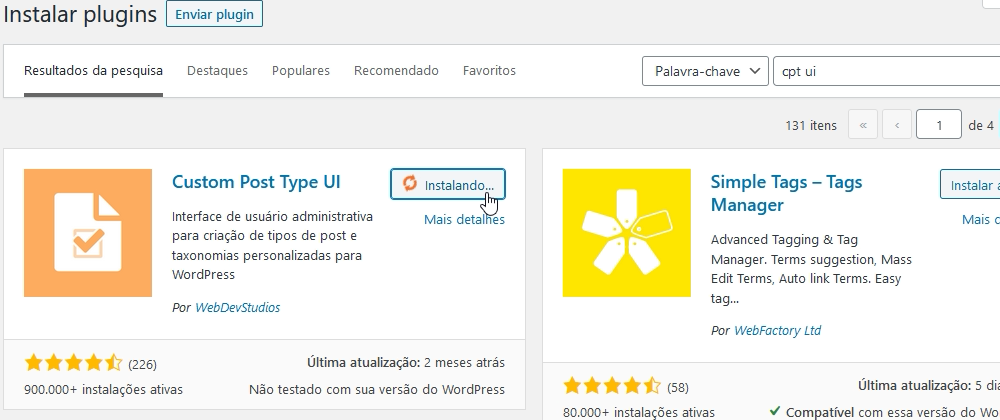
No painel WordPress, vá para “Plugins” > “Adicionar novo”. Coloque CPT UI na barra de busca, instale e ativando o plugin.
Passo 2: Adicionar tipo de post
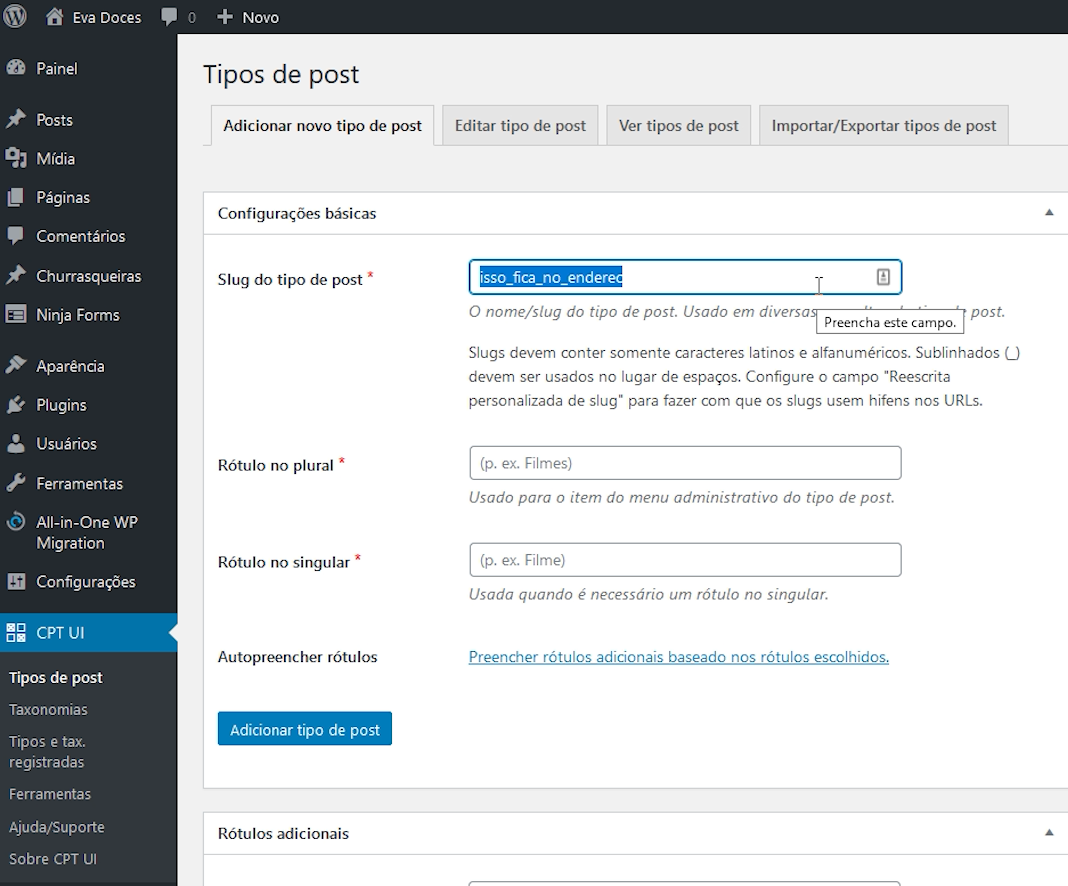
No novo item que existe na barra lateral à esquerda do painel, abra “tipos de post”. Preencha o nome que você quer que apareça na barra lateral esquerda do seu painel WordPress, assim como “páginas” e “posts”.
O primeiro campo, “slug”, é o que vai aparecer no link daquele tipo de post. Você pode clicar em “autopreencher rótulos” para que todas as frases relacionadas a esse tipo de post incluam o nome, o que deixa a interface mais amigável. Porém, não faz diferença alguma deixar os rótulos em branco.
Passo 3: Configurações do tipo de post
Algumas das configurações são mais avançadas do que o escopo desse vídeo. Vou ressaltar algumas e, já que todas têm explicações ao lado, vou apenas deixar observações. Para as cinco primeiras, pense na função que seus posts customizados terão. Eles serão semelhantes a posts comuns? Podem ser especificamente publicadas por um usuário, como uma coluna de jornal.
Outra importante é se terão uma página de arquivo, que as exibiria automaticamente, sem necessidade de um plugin. Isso pode ser útil, mas se você já tiver planejado uma página para colocar todos os posts customizados, pode significar duas páginas com o mesmo conteúdo – o que é ruim para SEO. Também quero deixar clara a diferença entre “Mostrar no menu”, que se refere ao menu no painel WordPress, e “Mostrar nos menus de navegação”, que se refere aos menus de cabeçalho, rodapé ou barra lateral do site.
Passo 4: Hierarquia de posts
A configuração “hierárquico” pode ser muito valiosa, pois permite criar relações de “pai” e “filho” entre posts. Hierarquia é algo possível entre páginas, mas não entre posts comuns. O exemplo dado pelo criador do plugin no fórum do WordPress.org foi que, no tipo “comida”, você pode fazer um post “sanduíche de peru”, que seria filho do post “sanduíches”, colocando a página “sanduíches” como ascendente nos “atributos da página”.
Passo 5: Taxonomias
É possível aplicar as categorias de posts padrão a posts customizados. Caso você já tenha as taxonomias customizadas prontas, pode aplicá-las aqui.
Editar tipo de post customizado

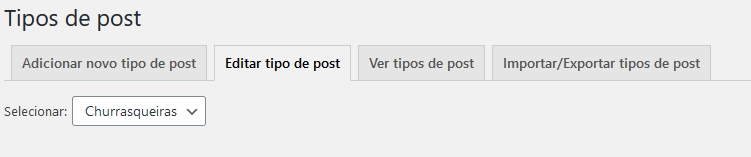
Para editar um tipo de post que já existe, vá para a segunda aba dos “Tipos de post” e selecione o tipo que quiser no menu dropdown do topo. Você pode consultar todos os tipos de post e taxonomias na terceira aba, tanto da subseção “tipos de post” quanto na barra da esquerda do painel.
Criar taxonomias customizadas com Custom Post Type UI (CPT UI)
Os primeiros passos da criação de taxonomia customizada são os mesmos do tipo de post, definir o nome da taxonomia. Em seguida, a parte mais importante: atribuir aquela taxonomia a um tipo de post – ou mais, porque você não precisa criar uma taxonomia para cada tipo. Quando você atribui a mesma taxonomia a tipos de posts diferentes, se colocar a mesma tag ou categoria em posts de tipos diferentes, todos os posts ficarão na mesma lista. Por exemplo: tenho um blog de viagens com dois tipos de posts personalizados: hospedagem e comida. Criei a taxonomia customizada “faixa de preço” e apliquei aos dois. Se eu usar, nos dois, as palavras “barato”, “médio” e “caro”, quando abrir a página “barato” verei tanto posts de restaurantes quanto de hospedagem.

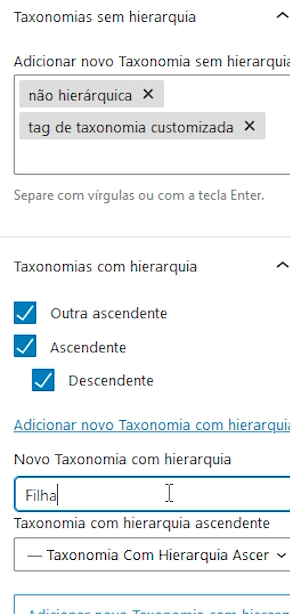
Por fim, você define as mesmas configurações dos tipos de post. A mais importante dentre essas configurações é o campo “hierárquico”, o pulo do gato da taxonomia. Isso porque, colocando “verdadeiro”, você transforma aquela taxonomia em um equivalente às categorias. Com “falso”, a taxonomia vai funcionar como tags. Na teoria, você escolhe se permite que as informações colocadas naquela categoria tenham uma hierarquia entre si. Na prática, quando não há hierarquia você digita o que quiser no campo e, quando há, a lista fica ali para você escolher o que aplicar ao post customizado.
Montar posts customizados com Gutenberg
A parte mais complicada já passou! Agora, você deve clicar em “Adicionar novo” para criar um post customizado com o Gutenberg. E o Guto facilitou as coisas para nós, porque quando o editor era uma caixa fechada, você precisava de outro plugin para criar “campos customizados” – o exemplo mais comum é de dar estrelas para um filme. Agora que você tem o poder dos blocos, pode utilizar um template em três passos:


- primeiro, montar o modelo de página;
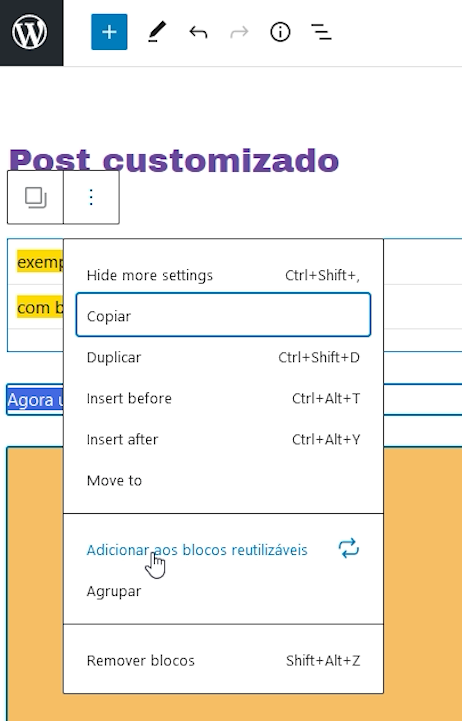
- segundo, agrupar os blocos e transformar em um bloco reutilizável;
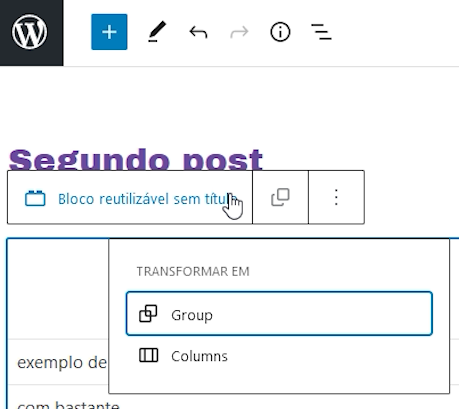
- terceiro, adicionar o bloco reutilizável em novos posts e converter para grupo.
Plugins específicos para exibir posts customizados
Caso você não use uma coleção com bloco que exiba posts customizados, como no exemplo a seguir, pode usar um plugin específico.
Post Grid
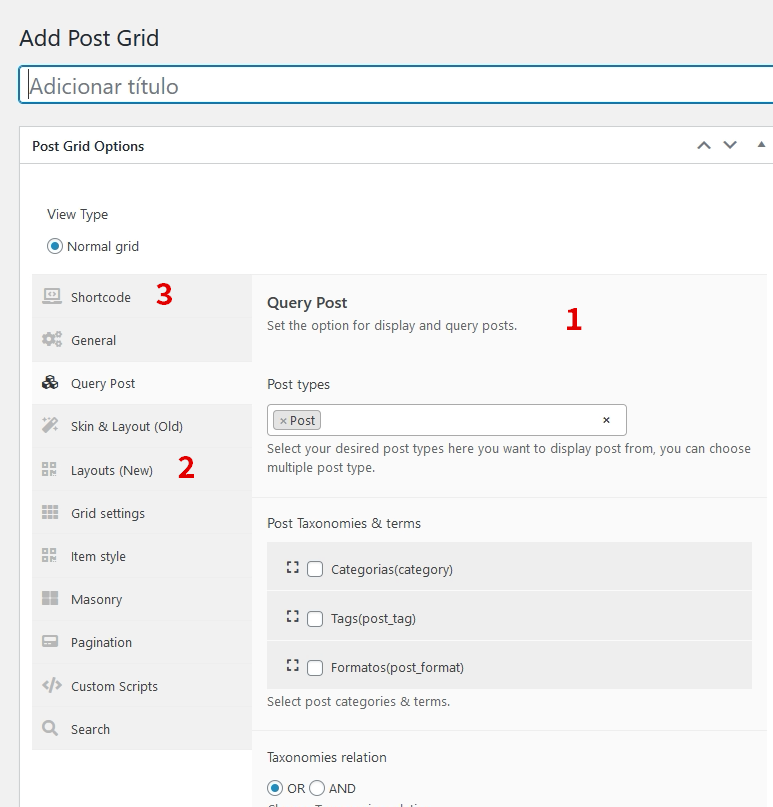
O plugin Post Grid funciona como uma galeria de posts, e vale tanto para os artigos quanto para posts customizados. São três passos gerais:

- dentro do plugin, selecionar os tipos de posts que entrarão na lista;
- escolher o layout da galeria de posts;
- copiar o shortcode para inserir na página.
Custom Post Type Widgets

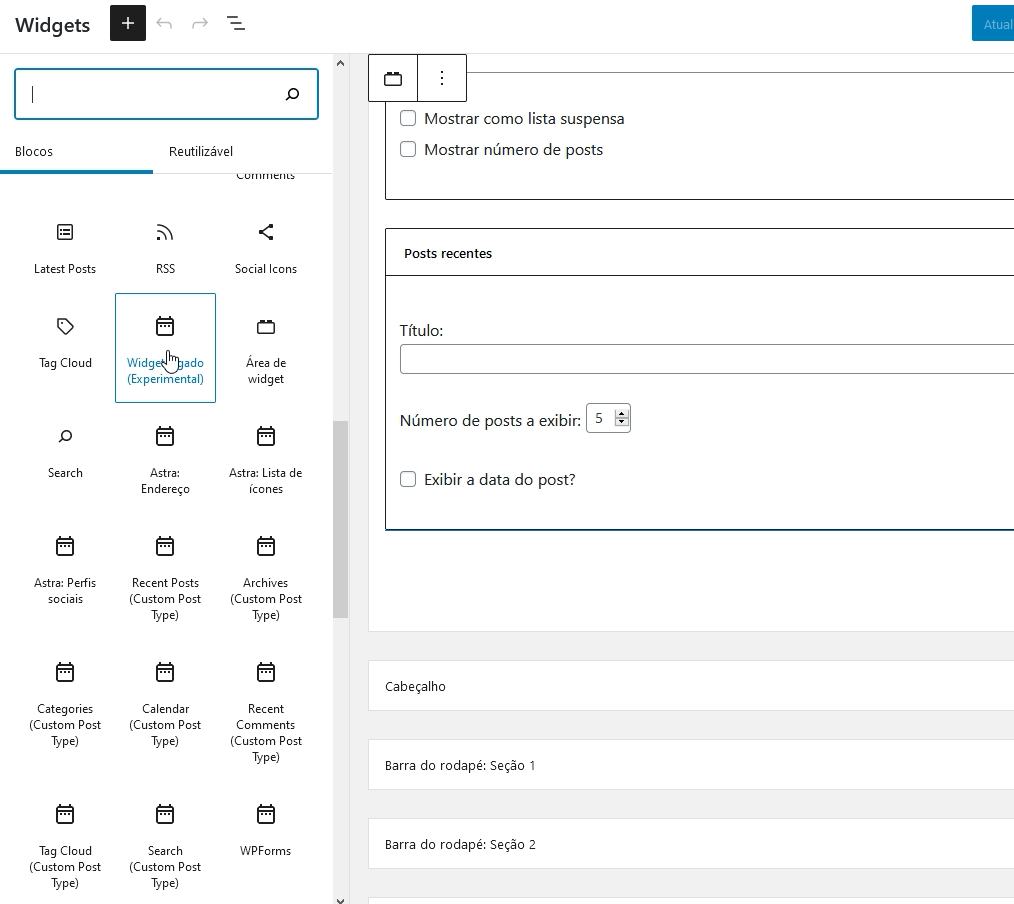
Você lembra que os widgets originalmente ficam na barra lateral e no rodapé das páginas? O plugin Custom Post Type Widgets aplica aos posts customizados os widgets de artigos normais. É só instalar e ativar para eles aparecerem na página de adicionar widgets, entre os blocos da categoria “widgets”. Infelizmente, eles não são oficialmente blocos do Gutenberg, então não podem ser usados no editor Gutenberg.
Coleções de blocos que exibem posts customizados em lista
As coleções de blocos Getwid, Gutentor, Qubely e Ultimate Addons for Gutenberg têm blocos feitos para exibir posts customizados. Eu apresento esses plugins na série Page Builders.
Agora você já sabe como criar posts customizados sem programar, além de taxonomia customizada. Se esse artigo lhe ajudou, compartilhe-o, ou o vídeo correspondente no YouTube do WordPress sem Código:

Olá Katarina!
Primeiramente agradeço seu conteúdo sempre muito bem explicado e fácil de entender! Agora, te trago duas dúvidas que ficaram aqui ao fazer a configuração do meu novo CPT. Eu criei essa nova CPT com a intenção de “migrar” algumas categorias que já estão no site como post “normal”. É possível migrar os posts de apenas algumas categorias para esse novo CPT que eu criei? Outra coisa: é possível que permaneçam com a mesma slug que tinham antes? Porque nos testes que fiz aqui criando um novo post da CPT, o slug fica: http://www.meusite.com/meu_cpt/titulo_do_post. Eu queria que ficasse apenas http://www.meusite.com/titulo_do_post. Fiquei na dúvida nas configurações do CPT onde exatamente é configurada essa parte. Se puder me ajudar agradeço demais!
Oi, Sandra! Infelizmente, não sei a resposta para a primeira pergunta. Pesquisei aqui e não vi uma solução sem código. Para a segunda pergunta, encontrei o plugin “Remove CPT Base” (https://wordpress.org/plugins/remove-cpt-base/) – essa parte do link “meu_cpt” é chamada de base. Só tome cuidado, porque depois de remover a base do link, voltar com elas gera aquele erro “404 – página não encontrada”. Espero ter ajudado… recomendo levar a primeira dúvida ao Fórum de Suporte oficial da comunidade WordPress Brasil.
No campo “Reescrita personalizada”.
Outra opção é utilizar o Permalink Manager.
Dica, nunca, JAMAIS utilize “_” para urls, e sim “-“.