Esse artigo é um tutorial dos plugins gratuitos Meow Gallery e Meow Lightbox, que trabalham com a galeria do próprio WordPress para exibir imagens de forma mais personalizada. Eles são voltados para fotógrafos, mas vejo como a melhor solução para iniciantes que querem algo melhor do que a do WordPress, mas não têm tempo para as etapas complicadas da maioria dos plugins de galeria.
Vantagens do Meow Gallery
As principais vantagens do Meow Gallery vêm do fato que ele é feito para funcionar com o Gutenberg. Em vez de criar uma galeria na página do plugin e adicionar um shortcode para inseri-la na página, você usa um bloco que puxa o shortcode da galeria do próprio WordPress. Isso tem três consequências positivas:
- sua galeria fica no lugar mesmo se você deletar o plugin, só perdendo a formatação;
- você visualiza a galeria no próprio Gutenberg e escolhe o layout na hora, sem ter que ir e voltar do plugin e pré-visualizar a página;
- as imagens usadas pertencem à própria Biblioteca de Mídia do WordPress, em vez de uma biblioteca própria do plugin, que duplicaria imagens e desperdiçaria espaço no servidor – algo muito comum nessa categoria.
Por fim, outra vantagem está nas configurações simples do plugin, que aceleram o processo de criação de galerias ao criar padrões na aparência delas.
Como configurar o plugin Meow Gallery
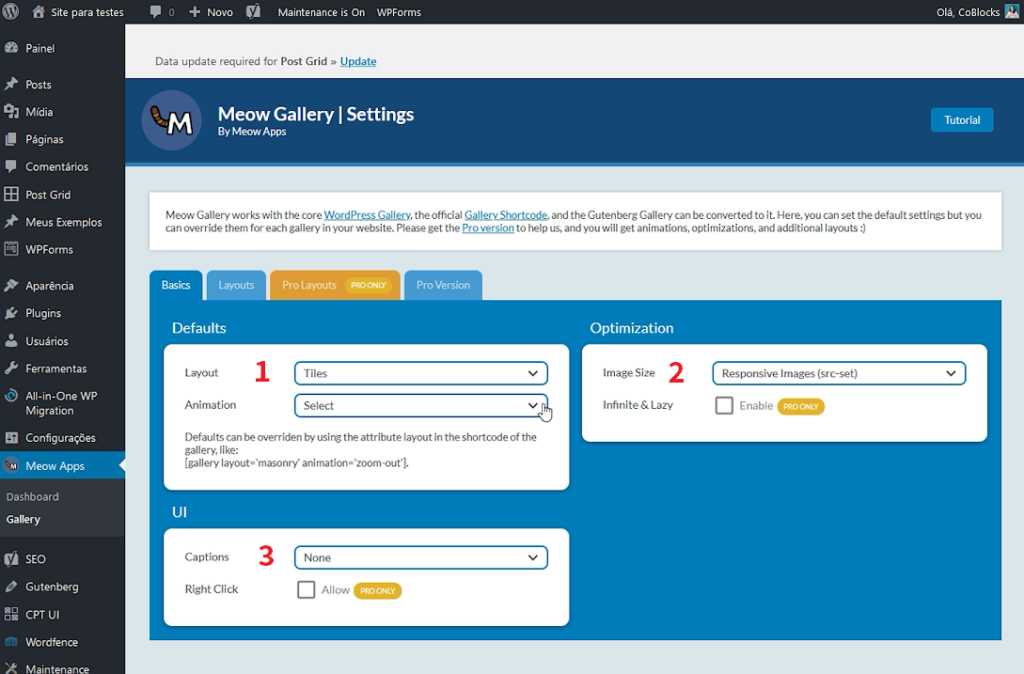
Acesse a página do plugin pelo atalho “Meow Apps” da barra lateral esquerda no painel WordPress.

Na primeira aba, ficam:
- as opções de padrão para layout (aparência) e animação de entrada das galerias;
- o tamanho das imagens, redimensionadas automaticamente pelo WordPress, o que pode influenciar na velocidade de carregamento;
- se as legendas aparecerão abaixo das imagens.
Na segunda aba, “Layouts”, você define o espaçamento entre imagens de cada layout. O menos interessante é “cascata”, basicamente uma imagem embaixo da outra. Os outros são:

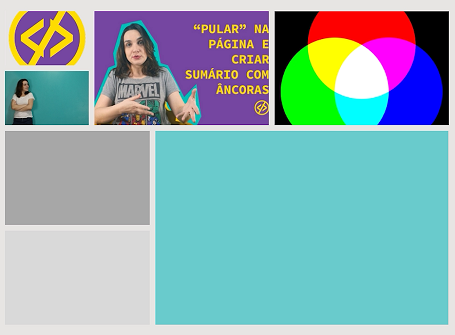
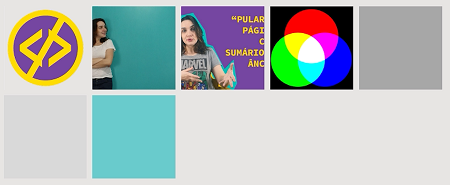
Mosaico (tiles): as imagens são acomodadas respeitando os tamanhos diferentes.

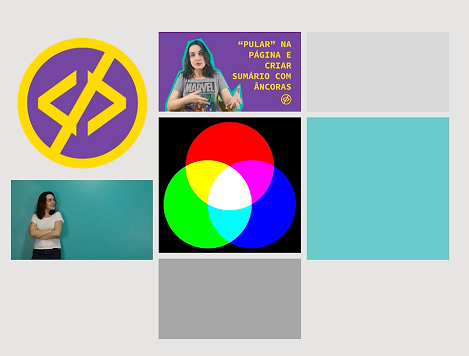
Alvenaria (masonry): mantendo todas as imagens com a mesma largura e encaixando alturas diferentes.

Justificado (justified): o inverso da alvenaria, criando fileiras com a mesma altura e encaixando as larguras.

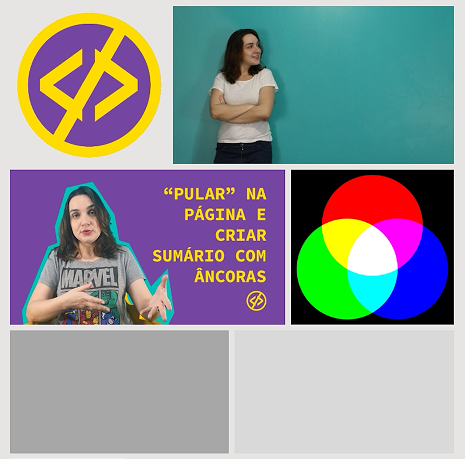
Quadrado (square): força as imagens a ficarem quadradas – a vantagem em relação ao WordPress é justamente a configuração de espaçamento.
Como criar uma galeria com Meow Gallery
O processo de criação de galerias com o Meow Gallery é muito semelhante ao da galeria padrão:
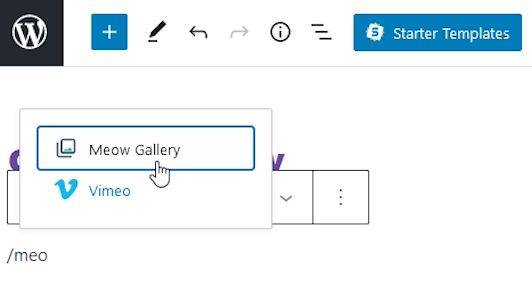
Crie um bloco Meow Gallery na sua página ou post
Você pode clicar no botão com um “+” ou digitar “/meow gallery” em um parágrafo 
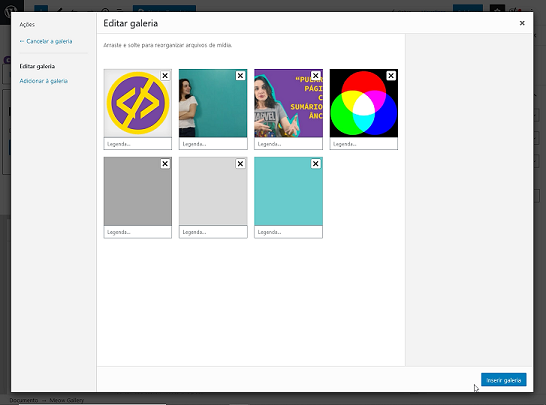
Faça upload de imagens ou selecione-as no pop-up da biblioteca

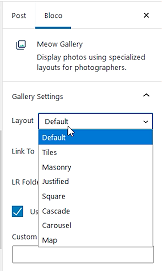
Na barra lateral de configurações, escolha o layout da galeria
O bloco começa com o padrão definido nas configurações.

Defina o alvo das imagens
Ainda na barra lateral, defina se você quer que as imagens levem a páginas de anexo (semelhantes a um post próprio para a imagem, com a descrição dela no corpo do texto), ao próprios arquivos ampliados numa página própria, ou que nada aconteça.
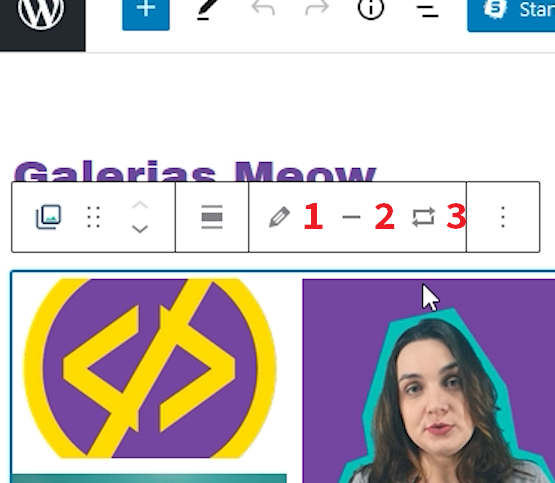
Na barra que fica logo acima do bloco, você pode:

- editar a galeria para incluir ou excluir novas imagens;
- remover todos os itens de uma vez;
- atualizar a visualização no Gutenberg.
Como configurar o plugin Meow Lightbox
Enquanto o Meow Gallery apenas cuida apenas da formatação das miniaturas, o plugin de lightbox cria o efeito que amplia as imagens para a tela toda e permite passar entre elas com o mouse, setas ou arrastando. O Meow Lightbox faz isso automaticamente para imagens, não apenas galerias. Talvez você se pergunte: isso significa que até imagens pequenas, como emoji, terão lightbox? Não, porque o plugin controla isso com as classes de cada imagem, ou seja, atributos HTML usados para formatação com CSS.
Configurações básicas
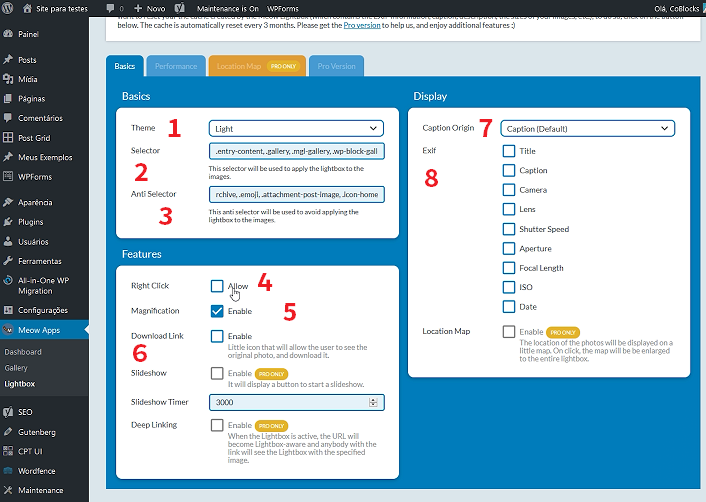
Na primeira aba do plugin, você define os aspectos da apresentação do lightbox:

- se o fundo será branco ou preto (theme);
- quais classes de imagens entram (selector);
- quais não entram (anti-selector);
- se a pessoa conseguirá clicar com o botão direito do mouse para ver opções de imagem como “salvar” (caso o mouse esteja configurado para canhotos, seria o botão esquerdo);
- se haverá um botão de download para a imagem;
- qual campo da imagem aparecerá como legenda – o próprio “legenda” ou a “descrição” da imagem (entenda como preencher esses campos);
- quais metadados da imagem aparecem (afinal, o público-alvo desse plugin é fotógrafos).
Configurações de performance
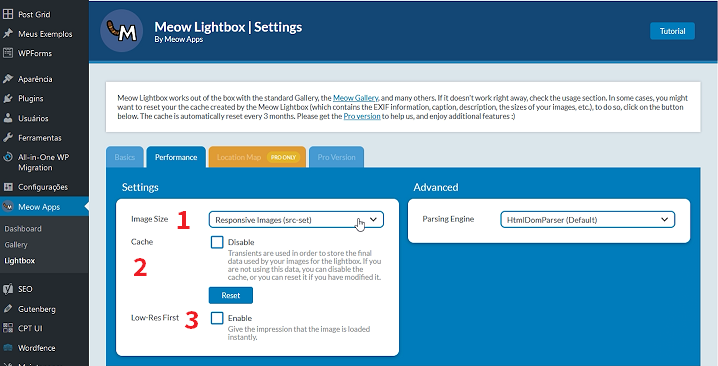
Já na segunda aba, você define se:

- as imagens serão responsivas (se adaptando ao tamanho da tela) ou com um tamanho padrão, da miniatura ao grande;
- esvaziará o cache de imagens (entenda o que é cache);
- a imagem carregará de uma vez ou aparecerá uma versão em baixa resolução antes, o que ajudaria a pessoa a entender que algo está acontecendo e a página não travou.
As outras configurações são avançadas, por isso não incluirei neste tutorial.
Conclusão
Embora a versão gratuita do Meow Gallery não ofereça tantas opções de layout quanto outros plugins de galeria, é a solução mais eficiente para quem quer galerias um pouco mais personalizadas do que a original do Gutenberg. Vejo o plugin separado para lightbox como outra vantagem, porque o plugin de galeria fica ainda mais leve para quem não quer essa funcionalidade. Ao mesmo tempo, quem quer pode confiar que os dois serão totalmente compatíveis. Caso você esteja procurando uma solução mais avançada, confira outros plugins de galeria.
Para ver um exemplo de galeria feita com as versões gratuitas dos plugins Meow Gallery e Lightbox, assista ao vídeo que corresponde a esse artigo no canal de YouTube do WordPress sem Código:
