Esse artigo ficou tão grande que dividi em três páginas: nessa (primeira), aprenda a adicionar as redes sociais ao seu site WordPress. Na segunda, veja as novidades do Gutenberg na versão 5.4 do WordPress: modo tela cheia; botões (o novo botão); Mídia e Texto com link; cores nos Parágrafos, Colunas e Grupos; Posts Recentes com miniaturas e Breadcrumbs. Na terceira, as promessas para a versão 5.5: Padrões (Patterns), Usabilidade e Cobertura.
Adicionar ícones de redes sociais
O bloco “Ícones Sociais” cria botões para perfis e páginas de redes sociais no seu site WordPress, e fica na categoria “Widgets” dos blocos do Gutenberg. Quando você adiciona o bloco, aparecem ícones das redes sociais, assim como o ícone do WordPress na frente de tudo. Mas você pode adicionar outras clicando no botão de “mais” que vem logo ao lado do bloco (1).

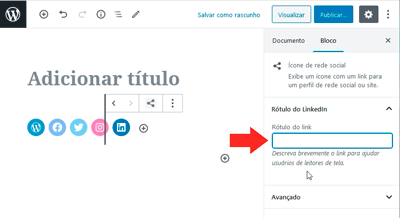
Só vão aparecer na página os botões em que você colocar um link. Não se esqueça da acessibilidade: além do link, você precisa colocar um rótulo para cada ícone na barra lateral à direita. Dessa forma, os leitores de tela dos seus visitantes com baixa visão lerão para eles que aquele é o Facebook, ao lado, o Instagram, e por aí vai.
Já se você quiser deletar os outros também no Gutenberg, é só selecionar um, clicar nos três pontinhos verticais (2) que estão acima e selecionar “Remover bloco”. Para tirar todos os ícones, você precisa clicar um pouco fora deles, na área do bloco inteiro “Ícones sociais”.

Na barra lateral, você encontra as opções de estilo para os botões de redes sociais: se quer que eles sejam ícones em círculos com uma cor para cada rede; apenas os ícones coloridos, ou em “pílulas” (retângulos com os cantos arredondados).

Pingback: Como criar um botão do jeito certo na sua página | WordPress sem Código
Pingback: Como criar menu em site WordPress (e escolher onde fica) | WordPress sem Código