Modo tela cheia
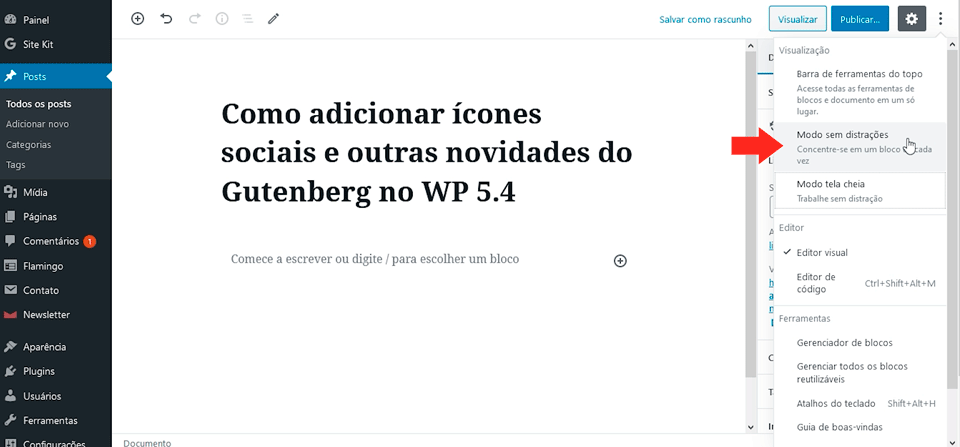
Quanto às outras mudanças, a maior é na interface: o “modo tela cheia” passou a ser o padrão. Se você estiver criando um post ou página nesse modo, quando você clicar no logo do WordPress no canto superior esquerdo, ele vai redirecionar para a página inicial. Para ficar com o menu à esquerda, clique nos três pontinhos verticais no canto superior direito e desative. Você também pode ativar, independentemente, o “modo sem distrações” para apenas o bloco em que você estiver trabalhando aparecer normalmente. Os outros ficam apagados.

Botões, o novo Botão
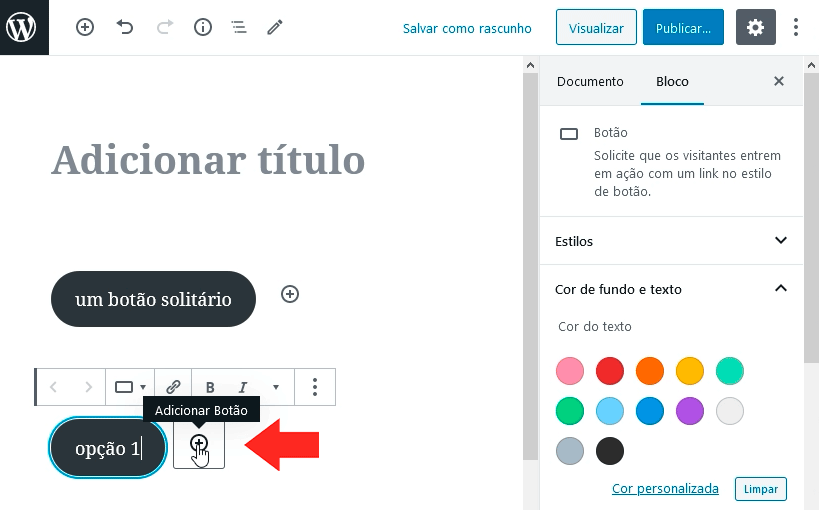
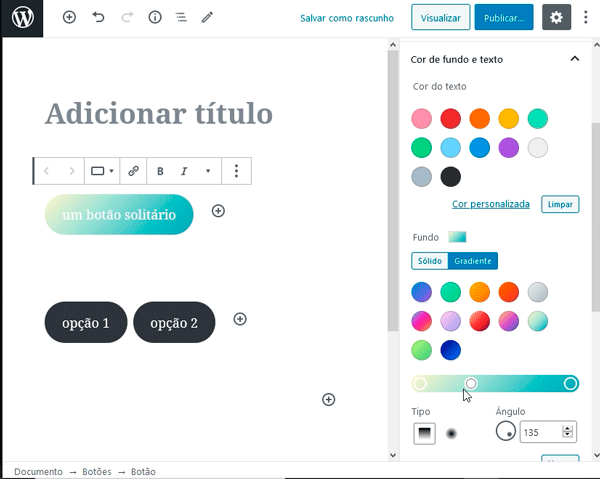
O bloco “Botão” ganhou um upgrade, mas estão dizendo que é um bloco novo. Perceberam que muitas vezes as pessoas colocam mais de um botão, porque querem dar opções ao visitante. Então, em vez de ter que usar colunas para ter botões enfileirados, agora você pode simplesmente clicar no sinal de “mais” ao lado para adicionar outro. E você também pode usar um gradiente como cor de fundo, nas opções de cor da barra lateral direita. O resto das propriedades continuam como eu havia coberto no artigo sobre o bloco “Botão”.


Mídia e Texto com link
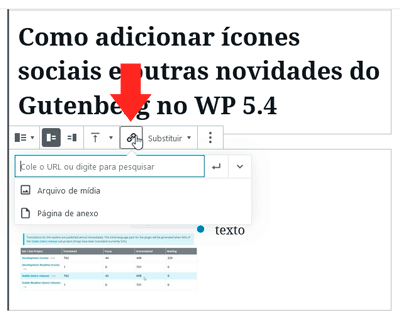
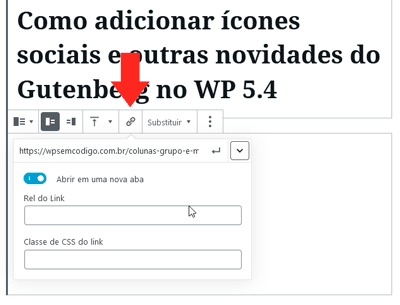
Você também pode adicionar um link à imagem do bloco “Mídia e texto”. Clique no ícone de corrente acima do bloco (imagem 1), adicione o link e selecione os atributos “rel” (2). Se você não sabe o que isso significa, leia o artigo sobre o bloco “Botão”.


Cores nos parágrafos, colunas e grupos
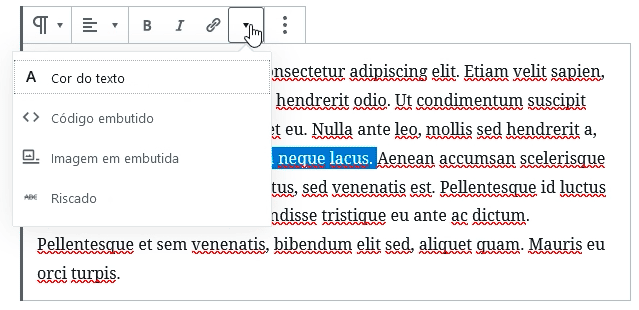
E, claro, teve novidade no design: agora, além de poder aplicar uma cor ao fundo de um grupo de blocos e de colunas, você também pode mudar a cor de todo o texto que estiver lá dentro de uma vez. Quando você alterar a cor de um parágrafo (na barra lateral à direita), todos do grupo mudarão. Por falar em texto, você também pode selecionar só um trecho de um parágrafo para colorir: clique nos três pontinhos verticais acima do bloco e selecione “

Posts Recentes com miniaturas
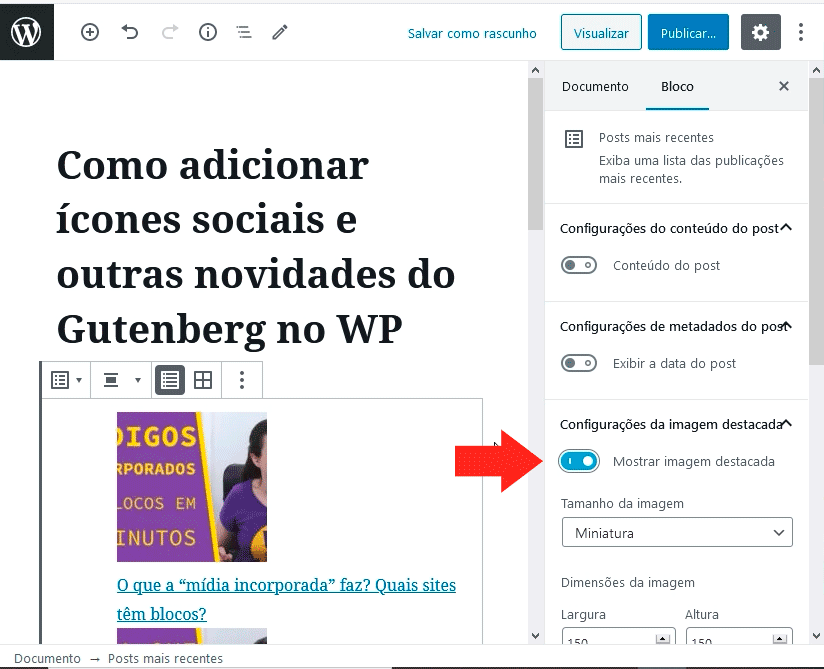
Você pode adicionar imagens no bloco “Posts recentes” e colocar o layout em grade, além da lista. Mas atenção – se você deixar o tamanho da imagem como “miniatura” (o que é melhor porque ela fica bem mais leve), o WordPress colocará a miniatura quadrada que ele corta automaticamente. Se você precisar da imagem em outro formato, precisará colocar como “média”.

Breadcrumbs de blocos
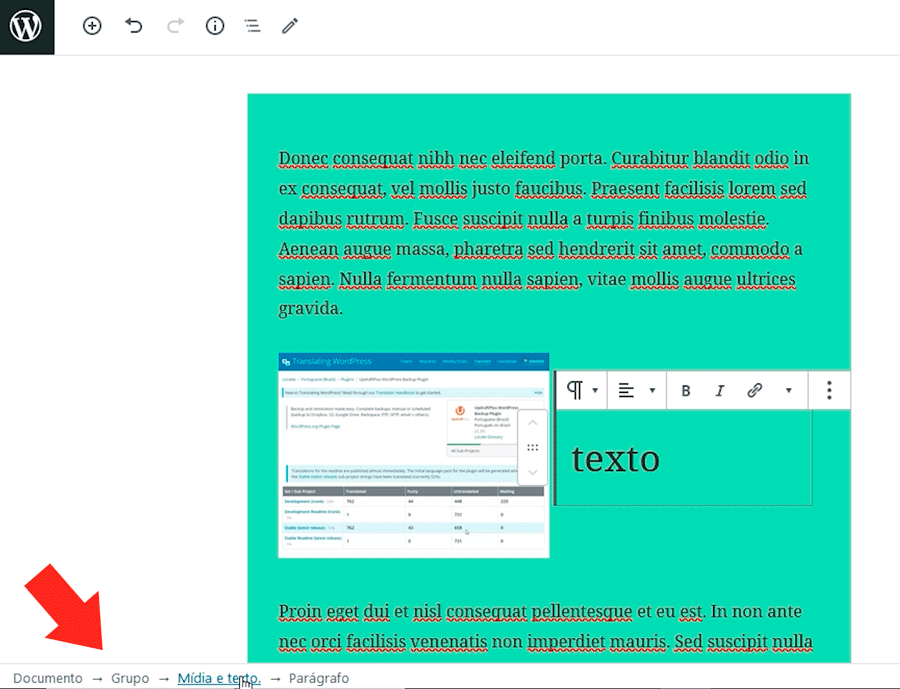
A última mudança que vou falar do Gutenberg no WordPress 5.4 é funcional: passou a aparecer o “caminho” que chega ao bloco que você está editando, chamado “breadcrumbs”. Isso ajuda a entender melhor o que está acontecendo quando você está mexendo em um parágrafo de um bloco mídia e texto de uma coluna em um grupo, por exemplo. Ou algo menos complexo.


Pingback: Como criar um botão do jeito certo na sua página | WordPress sem Código
Pingback: Como criar menu em site WordPress (e escolher onde fica) | WordPress sem Código