Aprenda a criar links para outros pedaços da página e montar sumários com âncoras de página, ou “page jumps”. Elas podem ser criadas em qualquer bloco do Gutenberg, embora sejam mais usadas com subtítulos.
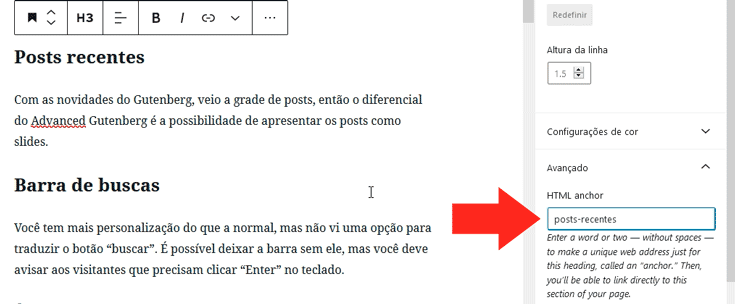
Passo 1: preencher campo “HTML anchor”
Nas configurações de bloco, na barra à direita, você abre a última seção, “Avançado”, e preenche o campo “HTML anchor”. Ali, você deve escrever o endereço daquela âncora, então obedeça às regras de construção de URL: sem caracteres especiais, como acentos e “ç”, e sem espaços (use hífens se necessário).

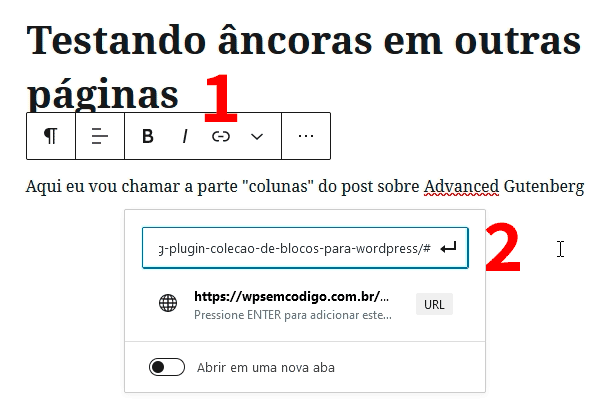
Passo 2: criar link para pedaço específico
Para chamar a âncora de página, selecione o pedaço de texto que quer ligar àquela seção e (1) clique no botão de link (ou use o atalho Ctrl + K). Se você estiver na mesma página, é só adicionar o símbolo # seguido do texto que havia colocado no campo “HTML Anchor”. Por exemplo: #ancora.

Criar âncora para outra página
Se quiser chamar um pedaço de outra página, (2) cole o endereço da página, com uma barra no final (provavelmente já será copiado assim), o símbolo # e o texto da âncora. Por exemplo: www.siteinventado.com/paginaquequeroligar/#ancora.
Um uso comum de âncoras é em sumários, ou índices, para ligar a seções específicas de artigos longos. São simplesmente blocos de lista em que os itens correspondem aos subtítulos da página, com links para eles. Existem plugins de blocos (ou coleções, ou suítes de blocos) que incluem blocos de sumário.
Esse tutorial também está disponível em vídeo, no canal de YouTube do WordPress sem Código:
E não se esqueça de seguir o WordPress sem Código nas redes sociais!

