Neste artigo, você vai conhecer a versão gratuita do plugin construtor/criador de páginas – em inglês, page builder – da SiteOrigin, dos temas e addons oferecidos pela empresa: o Widgets Bundle (pacote de elementos) e CSS Editor.
SiteOrigin é o segundo page builder mais popular, entre os gratuitos. É difícil falar dele sem falar do Elementor, então ao longo do artigo vou comparar os dois. O editor dele não é tão amigável quanto o do Elementor, nem é tão completo.

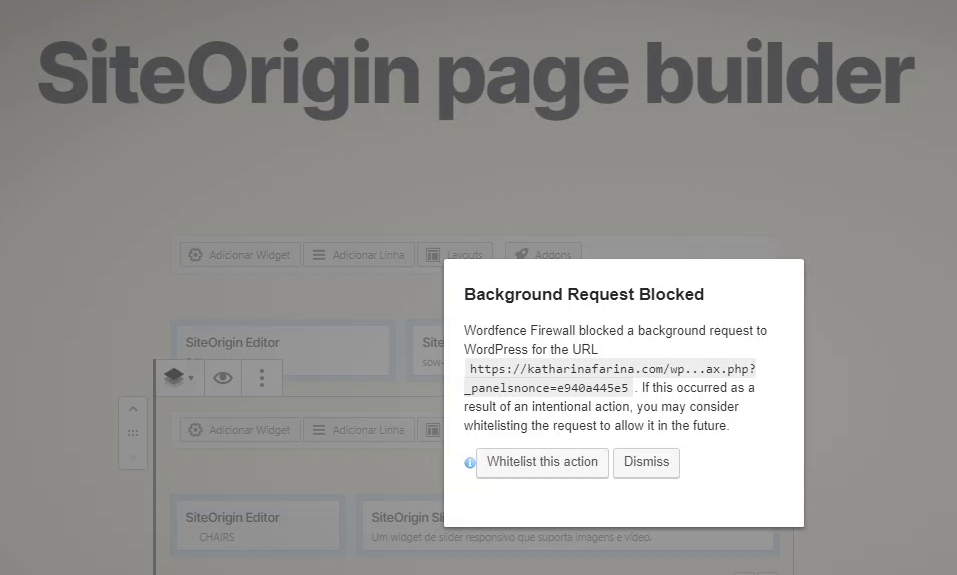
Antes de criarem o editor em blocos do WordPress, quando só existia o editor clássico, o page builder da SiteOrigin era algo de outro mundo. Tive algumas dificuldades quando testei para fazer esse vídeo: o Wordfence (plugin de segurança) pedia confirmação das ações, para início de conversa. E já me acostumei a usar o Gutenberg, então achei a interface menos amigável. Para completar, depois que eu salvava a página como rascunho e saía para fazer outra coisa, perdia o conteúdo inteiro.

Vantagens do page builder SiteOrigin
Depois de eu botar o plugin para baixo, talvez você esteja se perguntando por que alguém usaria. Nas minhas pesquisas, vi que a opinião geral dos usuários era que as páginas feitas com o page builder da SiteOrigin tinha pontuações mais altas nos sites que medem velocidade (como Google PageSpeed Insights, Pingdom e GT Metrix). Por mais que velocidade não seja tudo que importa para deixar seu site no topo do Google, ainda é um fator importante – junto com SEO interno e uma boa quantidade de links externos apontando para seu site.
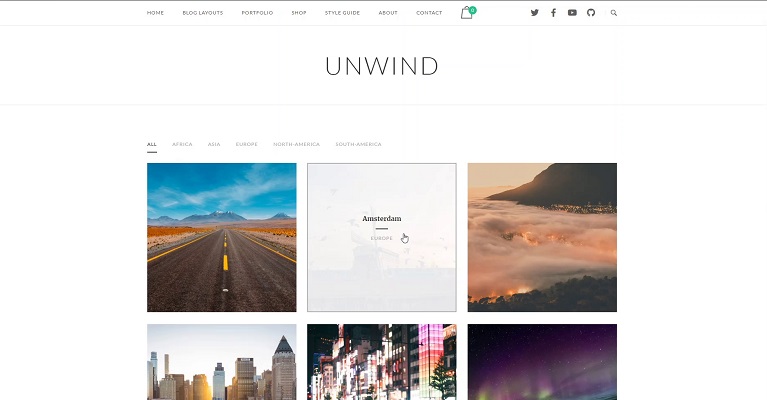
Outra vantagem é que a empresa que desenvolve tem temas gratuitos voltados tanto para lojas online (com WooCommerce) quanto para blog. O design é bem clean, então não tem erro. Meu preferido é o Unwind porque, além de ter vários layouts de blog, tem foco em WooCommerce e é 100% gratuito. Na página, afirmam que deram uma atenção especial ao código para otimizar tanto a velocidade quanto o SEO.

A outra opção 100% gratuita é o Vantage, que eu pessoalmente achei sem graça, embora eles digam que é um dos mais populares do WordPress.

Também há duas opções parcialmente gratuitas: Corp, com uma pegada bem séria, focado em rapidez; e o mais novo, Polestar, que me pareceu ser o mais completo.
Plugins complementares ao page builder da SiteOrigin
Voltando ao page builder: por si só, ele vem com uma quantidade limitada de widgets, mas há um plugin gratuito da própria SiteOrigin chamado Widgets Bundle. Além dele, há um de outra empresa, a Livemesh, que se encaixa nos nossos critérios de plugin de qualidade: quantidade de instalações ativas e avaliações; respostas do desenvolvedor aos comentários e se ele foi testado com a versão mais atual do WordPress.
Quem entender de CSS também pode usar o addon SiteOrigin CSS para unificar os estilos de texto e diagramação pela página.

Como usar o page builder da SiteOrigin
Usar SiteOrigin no Gutenberg

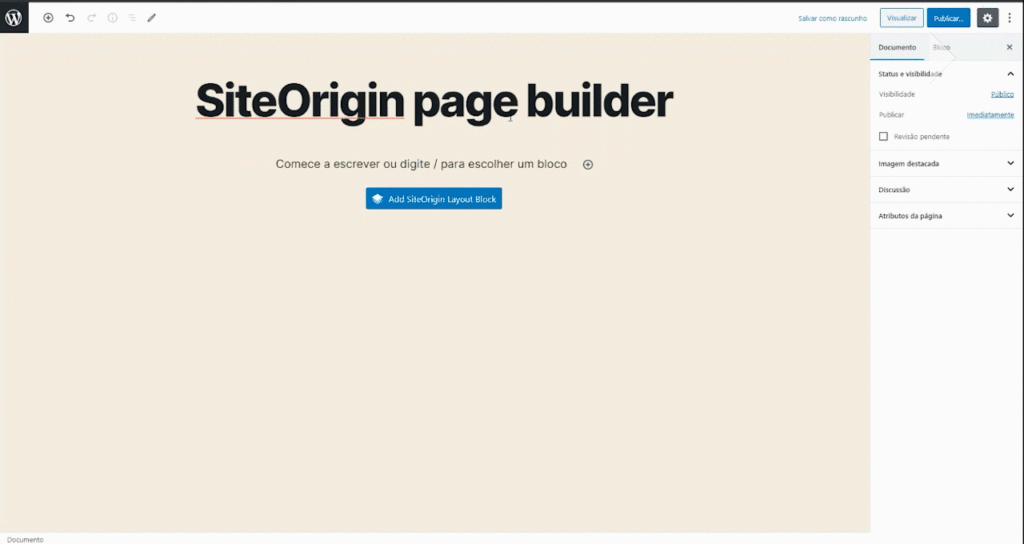
Na hora de montar a página, se você usar Gutenberg, pode clicar em “criar com SiteOrigin” ou criar um bloco do page builder, e nele você escolhe se quer adicionar um layout inteiro ou apenas uma “row” – em inglês, significa “fileira”, mas não é necessariamente uma fileira só. Você pode colocar mais conteúdo nela.
Configurações gerais

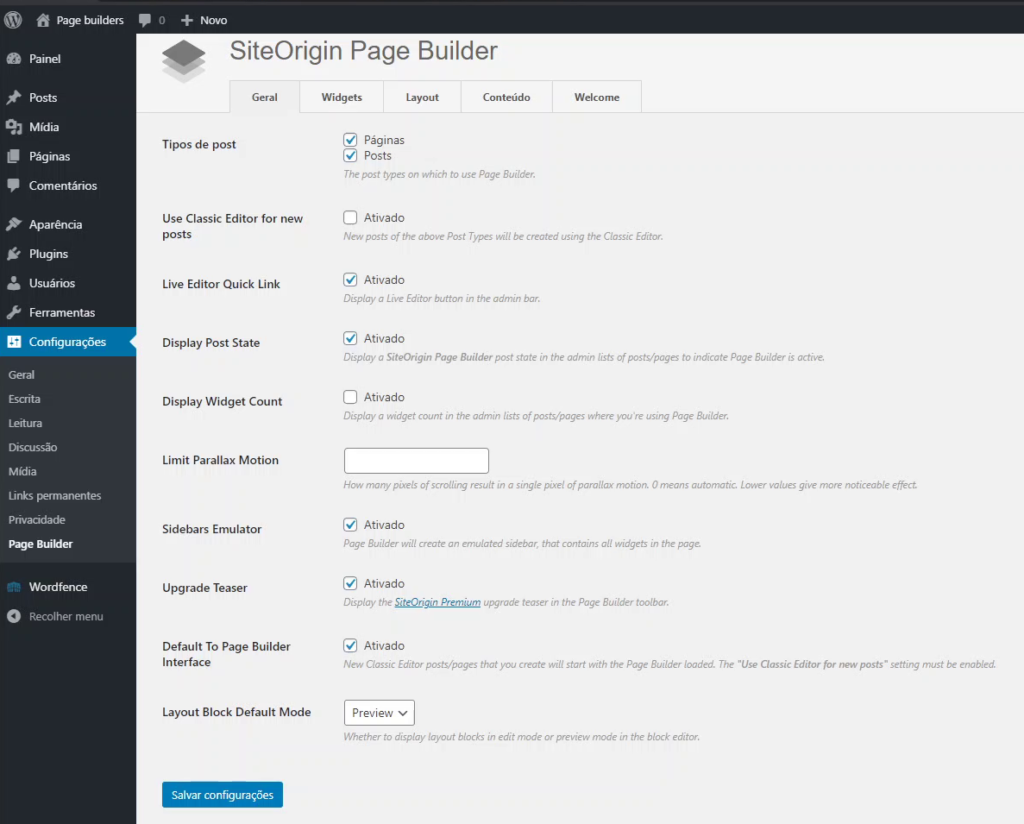
Antes de qualquer coisa, você pode decidir se quer que ele funcione para páginas, posts, e posts customizados (se você usá-los). Se você sentir que ele não se deu muito bem com o Gutenberg, também pode ativar o editor clássico para os tipos de post em que quiser usar o page builder. Caso você tenha selecionado isso, na última opção pode escolher se quer que o editor já apareça quando você criar uma página nova. Ou, embaixo dela, você decide se quer que os widgets apareçam como são, ou no modo de edição.
A terceira opção é para se você quer um link na página para um editor visual como o do Elementor – pode ser útil para iniciantes. Caso você tenha um site com muitas páginas e posts, você também pode decidir se quer que ele mostre na própria lista de páginas quais páginas usam o plugin e quantos widgets cada uma tem.
Depois, vêm duas opções de design: quanto você quer que a imagem do fundo do parallax se mexa, e se você quer que o page builder faça uma cópia da barra lateral do seu site, com a versão dele dos widgets do WordPress – porque ele ocupa a página inteira, então a barra lateral original não apareceria.
Configurações de layout

A segunda aba das configurações, Widgets, tem umas opções mais avançadas, então vou pular para a terceira, “layout”. Você já leu o artigo explicando o que é um site responsivo e por que é importante ter um, então só vou dizer para deixar essa opção marcada. O importante aqui é decidir se você quer que seu site se adapte a tablets, e definir as dimensões para a reorganização da página.
Conclusão
Enquanto o Elementor é feito para criativos, acho que o page builder da SiteOrigin é uma opção interessante para quem tem um perfil mais prático – por exemplo, desenvolvedores que começaram a ir além do código e querem fazer sites bonitos, sem partir de uma tela em branco. Os temas dão uma formatação bonita ao conteúdo, enquanto os layouts prontos aceleram o processo de criação de páginas. O que você acha? Deixe sua opinião nos comentários!
Compartilhe esse artigo em formato de texto ou vídeo:
E não se esqueça de seguir o WordPress sem Código nas redes sociais!



