Quem já conhece HTML sabe que existem seis níveis de título para conteúdo, chamados “H1” a “H6”. H1 é o título da própria página, e de H2 a H6 são usados para subtítulos. Uma página bem estruturada tem subtítulos em níveis apropriados para dividir o conteúdo da melhor forma possível.
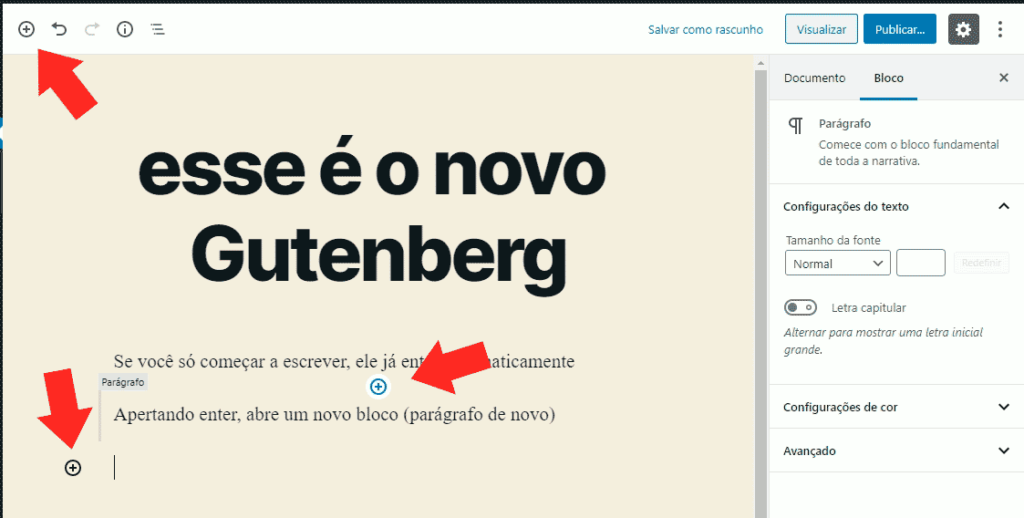
Para criar um bloco novo, você pode clicar no sinal de + que fica no canto superior esquerdo da tela, no que fica entre os blocos quando você passa o mouse neles, ou apenas apertar “Enter” depois da maioria dos blocos. O Gutenberg coloca o parágrafo como bloco automaticamente, mas você pode trocar no primeiro botão das opções que ficam acima. Ele já sugere blocos parecidos, principalmente se você tiver colocado algum conteúdo.

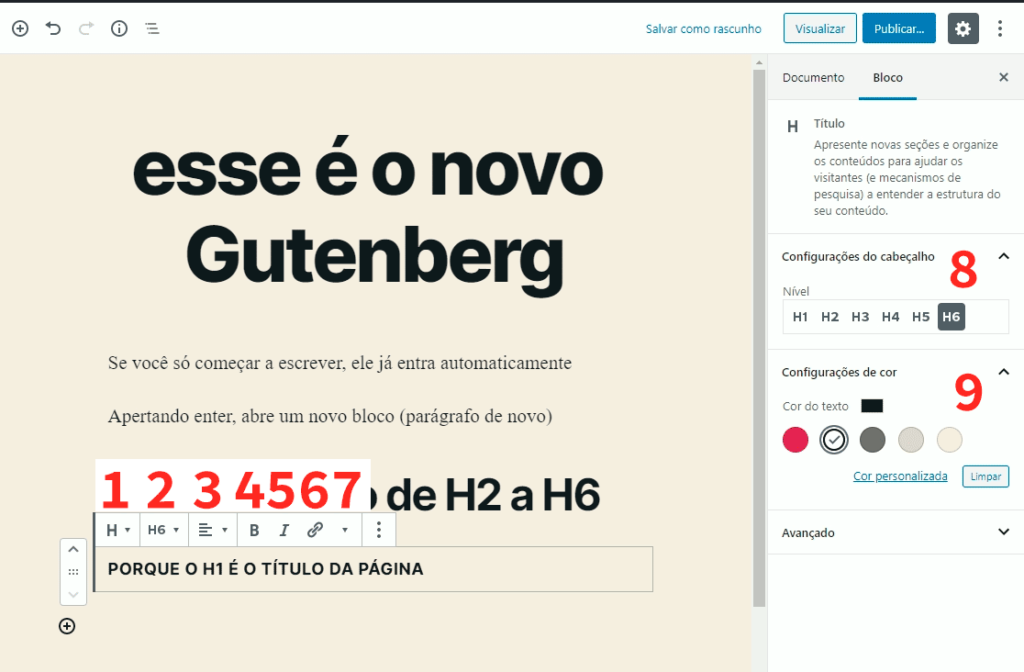
Assim como qualquer bloco, a primeira opção do título é trocar por blocos semelhantes, como parágrafo ou lista (1). O bloco de títulos tem como padrão o título H2, mas as opções H3 e H4 também ficam disponíveis logo em cima do bloco (2). As opções H5 e H6 ficam na barra lateral direita (8). Acima do bloco, você também pode alterar o alinhamento do texto entre esquerda, centro ou direita (3), colocar em negrito (4), itálico (5) ou adicionar um link (6). A seta para baixo (7) esconde as opções de deixar o texto riscado, colocar uma imagem pequena no meio do título ou até código embutido. Para trocar a cor do título, você deve acessar a barra lateral (9).

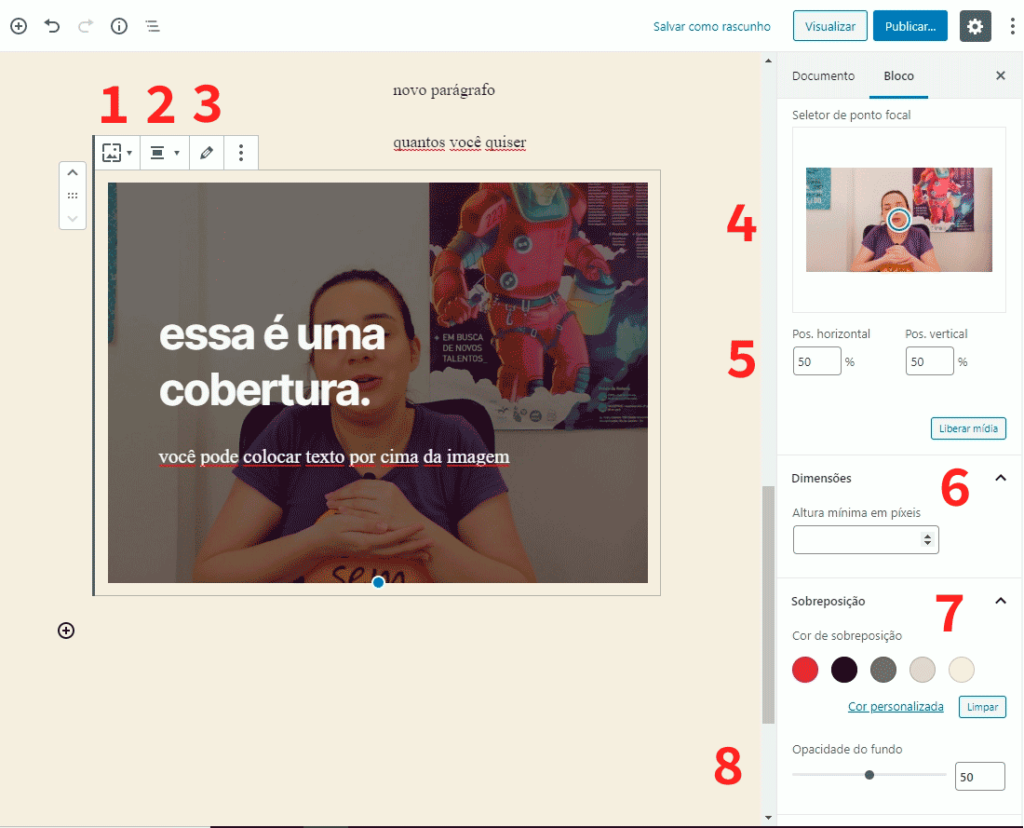
Já o bloco de cobertura é uma combinação de uma imagem de fundo com um texto ou título. Você começa escolhendo uma imagem, depois escolhe se quer título ou texto sobre ela. Nas configurações logo acima, primeiro ele deixa você trocar o tipo de bloco (1). Você escolhe se quer que ela fique à esquerda ou direita do texto, centralizada, ocupando uma largura maior ou até indo de ponta a ponta da página (2). Você também pode editar detalhes sobre a imagem ou trocar a imagem usada (3).

Na barra lateral direita, a primeira opção é “fundo fixo” (não aparece na imagem, mas fica acima da 4), revelando a imagem à medida em que a página desce, no que chamamos de parallax. Caso você queira que a imagem ande com a página, não marque fundo fixo. Você pode escolher o mínimo de pixels de altura, caso seja uma uma imagem grande e pouco horizontal (6), e definir o centro do que aparece na opção “ponto focal” (na opção 4, você pode defini-lo com o mouse, enquanto na 5 você digita a posição em relação às bordas da imagem). Também é possível escolher a cor que sobrepõe a imagem (7 – cor de sobreposição) e a intensidade dessa cobertura (8 – opacidade do fundo).
Agora você sabe a diferença entre esses dois blocos da categoria “blocos comuns”: os títulos são só as caixas de texto. Para ter uma imagem por trás dos subtítulos da sua página, você pode usar a cobertura. Não é o caso para o título da página, H1: alguns temas vêm com opção de deixar uma imagem padrão por trás dos títulos das páginas, enquanto outros colocam a imagem de destaque do post por trás do título. Ainda não há um bloco do Gutenberg – mas sabe-se lá o que o futuro nos reserva.
Caso você prefira tutoriais em vídeo, todos os artigos do WordPress sem Código têm vídeos correspondentes no nosso canal de YouTube:


Ótimo trabalho!
Após perder muito tempo na internet encontrei esse blog
que tinha o que tanto procurava.
Gostei muito.
Meu muito obrigado!!!