Entenda a diferença entre acessibilidade e usabilidade, além de UX e UI. Os quatro conceitos são fundamentais no planejamento de um site.
Acessibilidade e usabilidade
Tanto usabilidade e acessibilidade são medidas de quanto o seu site é fácil de mexer. A usabilidade é específica, enquanto a acessibilidade é ampla. Ou seja: usabilidade é quando o visitante do seu site atinge objetivos específicos com facilidade. Já acessibilidade é que qualquer pessoa consiga atingir os objetivos, não importa de qual aparelho elas estejam acessando seu site. Isso inclui pessoas cegas, surdas e com dificuldades cognitivas, entre outras. Um bom design universal inclui ambas.
Originalmente, esse artigo não ia falar de acessibilidade porque, acredite ou não, esse não é um assunto muito discutido no ensino de fazer sites (mas precisa ser!). Por sorte, antes de gravar, vi uma palestra de um especialista em UX focado em usabilidade chamado Marcelo Sales. Ele estava com uma camisa que dizia “Não sou deficiente, seu site/aplicativo que é”. Porque, como ele mesmo definiu, a deficiência aparece quando a habilidade (capacidade funcional) de uma pessoa encontra uma barreira criada pelo produto ou serviço que ela quer usar.
Deficiência = Habilidade (capacidade funcional) + Barreira criada pelo produto ou serviço
Arquitetura da informação
A base de um site universal está na arquitetura da informação, que é organizar a informação entre páginas e dentro delas. Antes de mais nada, definir o que é mais importante. Em seguida, qual é o caminho que o visitante vai fazer pelo seu site. Por fim, dentro da página, como você vai apresentar a informação.
Usar títulos, descrições de texto para as imagens e outras ferramentas de layout cria uma hierarquia nas páginas. Dessa forma, você permite que o leitor de tela usado por pessoas com baixa visão dê a essas pessoas a mesma experiência que a de um usuário sem essa deficiência. Leitores de tela são programas que leem cada seção da página, normalmente controlados pelo teclado. É algo que a maioria das pessoas não conhece. Eu, pelo menos, nunca tinha pensado que isso poderia existir até ver a palestra.
A importância da acessibilidade
Mas o mais importante da palestra foi conhecer a WCAG, Web Content Accessibility Guidelines (diretrizes de acessibilidade para conteúdo web). É um conjunto de diretrizes criado pela W3C, o consórcio responsável pelas padronizações da internet. São 78 critérios, mas para um site ser considerado acessível, precisa cumprir 50.
Outro aprendizado importante: a linha de pensamento “se não vai pelo amor, vai pela dor”. Se você não consegue se colocar no lugar de alguém com deficiência para seguir essas diretrizes de acessibilidade, pense que o Google também não vê a sua página, só lê. Uma página bem feita também é importante para você aparecer lá em cima nas buscas do Google. Falei sobre isso no artigo passado, sobre SEO.
E se nem o SEO convence, saiba que em 2015 passaram a Lei Brasileira de Inclusão da Pessoa com Deficiência, ou Estatuto da Pessoa com Deficiência, que inclui acessibilidade no mundo digital. Empresas grandes são mais fiscalizadas, mas você não precisa passar a vergonha de não seguir a lei, não é?
Usabilidade
Uma boa hierarquia também permite que qualquer pessoa, não importa o grau de instrução ou de familiaridade com a internet, consiga entender seu conteúdo. Sem contar nos apressados que vão dar uma olhada rápida e fechar sua página se não encontrarem o que procuram.
É por isso que um dos livros referência em usabilidade é “Não me faça pensar”, do americano Steve Krug, publicado no ano 2000 e atualizou algumas vezes desde então. Já dizem que o livro está ultrapassado, mas o básico é atemporal. Krug defende que as pessoas não vão ler tudo que está na sua página, porque está todo mundo com pressa, e ninguém tem paciência (se identificou?).
UX (user experience) e UI
Agora que você já conhece a diferença entre usabilidade e acessibilidade, vamos falar de UX e UI. UI é a sigla para User Interface. Ao pé da letra, é a interface com que o usuário interage, o que no nosso caso é a página. Algumas dicas práticas do Steve Krug são:
- cortar metade do texto da página, e depois metade do que sobrar;
- deixar o botão de voltar para a página inicial sempre à mostra, para o visitante conseguir voltar ao começo;
- deixar uma barra de busca sempre à mostra, para o visitante encontrar o que quer sem precisar gastar tempo.
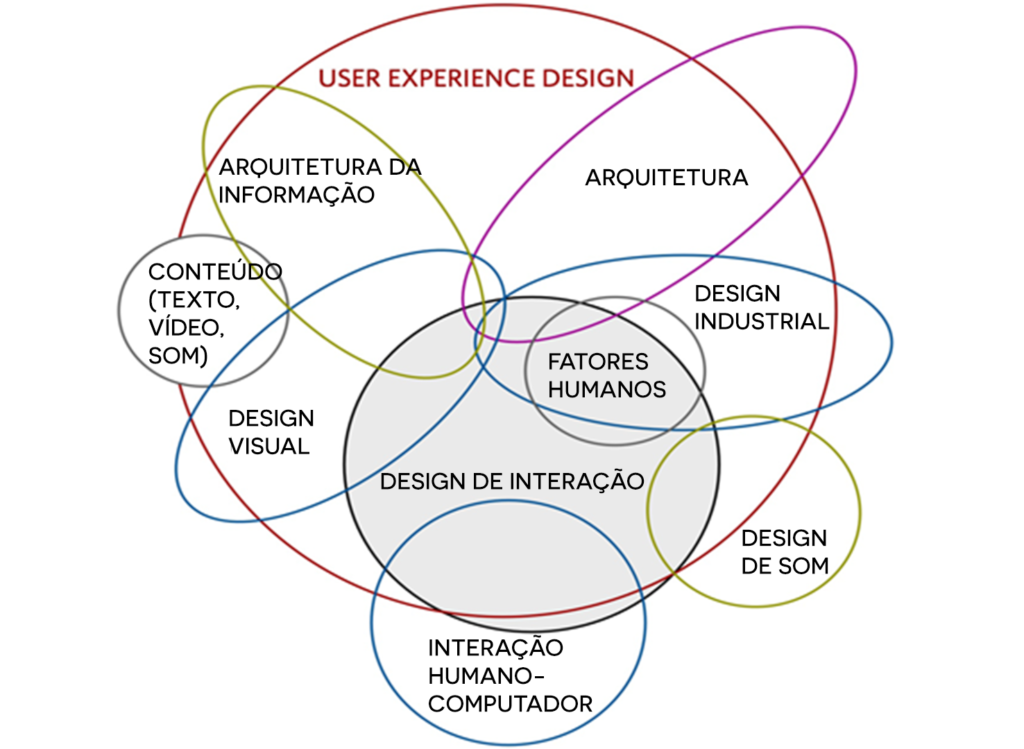
Por fim, temos “UX” ou “User Experience”, que é a experiência do usuário. UX é um universo em que entram vários fatores. Observe esse diagrama criado pelo Dan Staffer, um designer americano especializado na área, para você ter uma ideia.

Vamos traduzir para bom português (a tradução do diagrama está depois desse parágrafo). Começando pelo círculo cinza, o “design de interação”, que é a ciência responsável pela interação entre humanos e máquinas, ali embaixo, onde estão:
- o som, que é mais importante do que muita gente pensa;
- o design de produtos;
- a arquitetura, tudo ali no lado direito.
Mas o que interessa aqui é o lado esquerdo, com a parte visual, a arquitetura da informação – olha ela aí – e a estrela de tudo, que é o conteúdo.
Garantir acessibilidade e usabilidade no seu site
Se você está desistindo de montar o próprio site agora, calma. Respire fundo. A intenção desse artigo não é fazer você se desesperar, e sim conhecer as ferramentas. Você não precisa ser expert de UX nem UI, mas agora que você sabe que o seu site precisa ser fácil de usar, você pode ter um olhar crítico sobre o que você está fazendo.
Primeiro, você pode entrar no site feito pelo Marcelo Sales, acessibilidadetoolkit.com, onde os 78 critérios de acessibilidade da WCAG estão resumidos em cartões, super fáceis de consultar. E vale pedir para pessoas que não têm muita intimidade com a internet entrarem no seu site e realizarem tarefas específicas (como “encontrar o telefone da empresa” ou “envia uma mensagem para a empresa através do site”). Só não deixe de levar a acessibilidade e a usabilidade em consideração.
Se esse artigo tirou suas dúvidas, compartilhe – tanto a versão escrita quanto o vídeo correspondente. Você encontra versões em vídeo de todo o conteúdo do WordPress sem Código no nosso canal do YouTube:
E não se esqueça de seguir o WordPress sem Código nas redes sociais!


Pingback: O que é tema WordPress? Como escolher? – WordPress sem Código
Pingback: Como criar tabelas nas páginas WordPress com Gutenberg | WordPress sem Código
Pingback: Como adicionar imagens a site WordPress, melhorar SEO e acessibilidade