Todo site que não é uma landing page (ou seja, não é uma página única) precisa de um menu – uma lista de links para páginas, tanto do próprio site quanto externas. Com o WordPress, você pode criar quantos menus quiser: um curto para ficar no topo das páginas, outro mais detalhado para ficar como o mapa do site no rodapé, ou ainda um menu lateral com objetivos específicos. Por exemplo, um blog que tem links afiliados pode criar um menu exclusivo para essas páginas.
Caso você esteja procurando por uma maneira de criar um sumário, ou seja, uma lista de links para pedaços de uma mesma página, aprenda a criar sumários com âncoras neste artigo.
Como criar um menu no WordPress

Você cria menus no painel WordPress e decide em que parte do site aparecerão depois – seja no topo da página, barra lateral ou rodapé.
Tempo total: 5 minutos
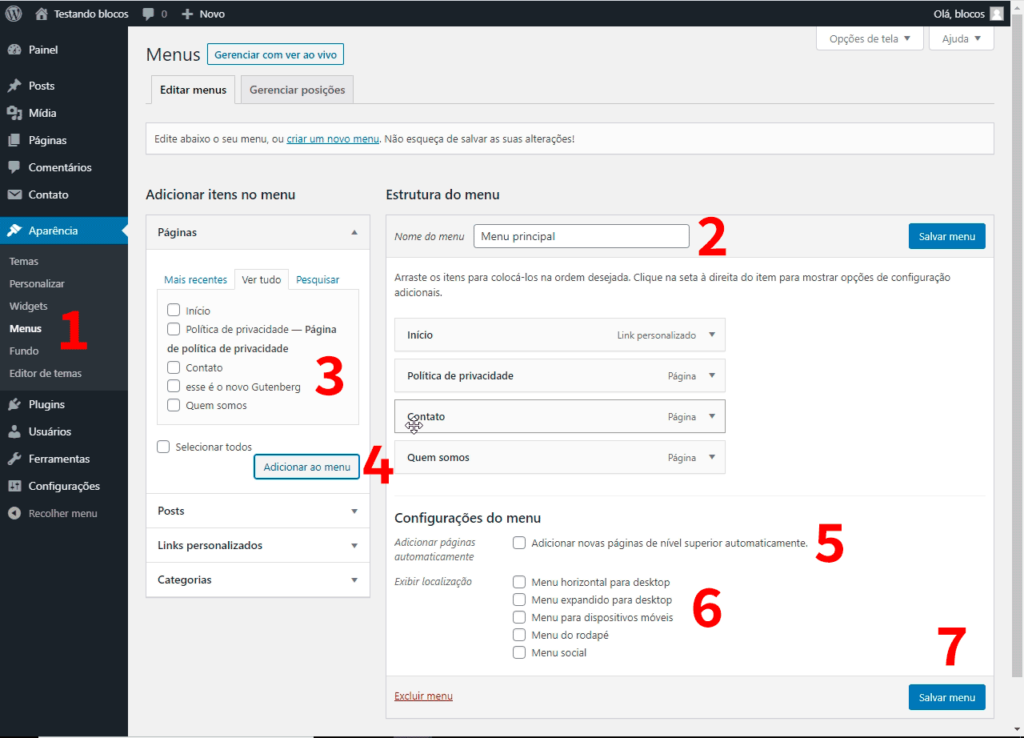
Abrir a página “Menus”
Na barra lateral à esquerda do painel WordPress, clique em “Aparência” e “Menus”
Nomear o menu
Escreva o nome do seu menu e clique em “criar menu”. Você pode trocar esse nome depois.
Selecionar páginas ou posts
O WordPress separa as páginas que foram criadas mais recentemente, mas você pode ver a lista completa ou pesquisar, caso você tenha muitos posts e queira um antigo.
Ordenar os links
Depois de selecionar, clique em “adicionar ao menu” e arraste os itens para colocar na ordem que quiser. Você pode criar níveis, e os itens que estiverem abaixo de outros terão “subitem” escrito. Nos menus do topo de página para o computador, os subitens ficam escondidos nos itens principais e só aparecem quando o visitante passa o mouse. Já nos menus mobile, ficam indentados, ou recuados.
Opção de adicionar páginas automaticamente
Caso você esteja construindo o site e ainda vá publicar páginas, como a Política de Privacidade, pode selecionar a opção “Adicionar novas páginas de nível superior automaticamente” nas configurações que ficam abaixo.
Escolher onde fica o menu
O “menu horizontal para desktop” faparece na linha superior do site, enquanto o “menu expandido” cria um botão para seu visitante clicar e ver a lista. É importante notar que o menu para dispositivos móveis sempre será expandido. Por fim, o “menu do rodapé” fica no fim da página e o menu social é especial (confira a próxima seção).
Salvar menu
O WordPress não salva seu menu automaticamente. Portanto, você precisa apertar “Salvar” depois que acabar.
Criar menu com redes sociais
O “menu social” é especial porque coloca os ícones das mídias sociais correspondentes ao cabeçalho ou rodapé (ao contrário dos ícones sociais que você adiciona com blocos do Gutenberg, que ficam no conteúdo da página). O resultado varia de acordo com o tema do site, tanto no estilo dos ícones quanto na localização. Para criar um menu social no WordPress:
- Crie um novo menu.
- Vá para a seção “Links Personalizados” (abaixo de páginas e posts) e e coloque os links para suas mídias sociais com os nomes delas abaixo.
- Salve o menu.
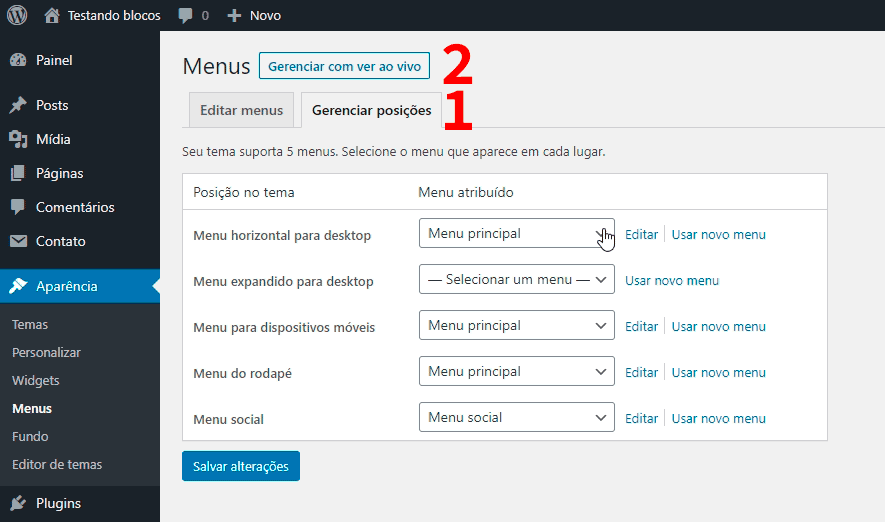
Escolher onde fica o menu no site
Se quiser reordenar seus menus todos de uma vez, clique na aba “Gerenciar posições” (1). Viu que uma das localizações é o menu de rodapé? Além de escolher onde o menu pode ficar por ali, você pode adicioná-lo à barra lateral do seu site (se você usar) ou ao rodapé.

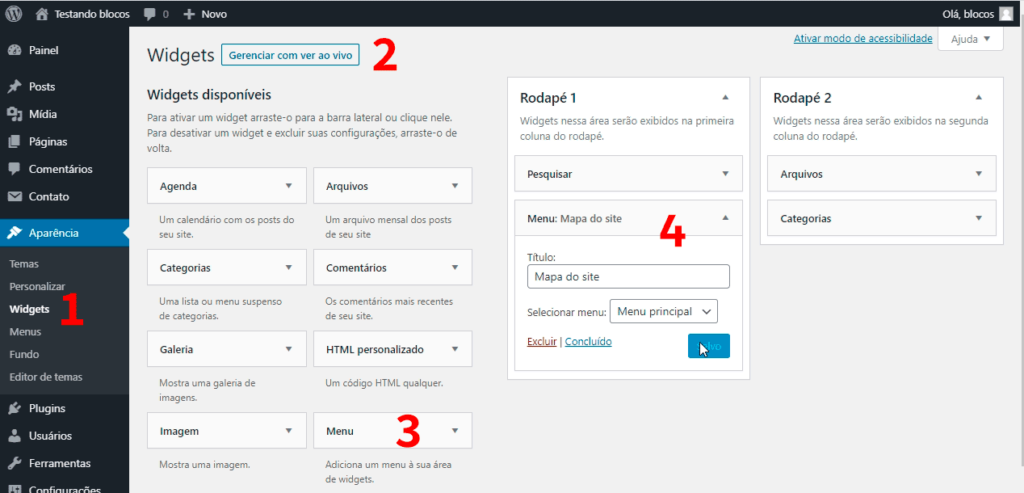
Adicionar menu lateral
Caso seu site WordPress tenha uma barra lateral, você pode um adicionar menu à lateral do site. Acesse a subseção “Widgets” de “Aparência” (1) e adicione o widget de menu (3) à seção que quiser (4). O tema 2020 separa o rodapé em duas colunas, que ficam lado a lado nas telas grandes e uma embaixo da outra nos smartphones.

Se você tiver dificuldade para visualizar o resultado, pode criar menus e mexer nos seus widgets com a página ao lado. Para isso, clique em “Gerenciar com ver ao vivo” (2) na página de widgets ou de menus. Ou, se você já estiver com o seu site aberto e logado na conta de administrador, clique em “Personalizar” na barra superior.
Aprenda com vídeo
Assim como todos os outros do site, esse conteúdo está disponível em formato de vídeo no canal de YouTube do WordPress sem Código. Se você aprendeu a criar um menu no WordPress com esse artigo, inscreva-se lá para aprender ainda mais!
E não se esqueça de seguir o WordPress sem Código nas redes sociais!


Valeu Gatinha, Funcionou 😀